+ Getting Started
+ Displaying the Campaign
- Campaign Settings
- Set who should see the Campaign
- Set When the Popup should be displayed
- Set Where the Popup should be displayed
- How to embed Brave Content inside Posts & Pages
- Schedule Popups to display on selected Dates/Days
- Opening a Popup On Click
- A/B testing Campaigns
- Display Dynamic Text inside Campaigns
- Creating Personalized Campaigns
+ Creating Forms
- Creating a Contact Form
- Creating a Newsletter Subscription Form
- Creating a Quiz Form
- Creating a multi-step Survey Form
- Saving Form Submissions in WordPress
- Inserting 3rd Party Forms instead of Brave Forms
- Let Visitors Download a file when they submit the Form
- Let Visitors Optin with their Social Accounts
- Send Automated Email Replies when someone submits the Form
- Conditionally Display Form Fields
- Connect your Form to Zapier
- Advanced Email Validation
- How to save form submissions in Google Sheets
- Track Form Submission with Facebook Pixel
+ Tracking the Campaign
- Setting up a Campaign’s Goal Tracking
- Brave Advanced Analytics
- Get Real-time Email Notification When a Campaign Goal is completed by a visitor
- Get Real-time Push Notification When a Campaign Goal is completed by a visitor
- Get Real-time SMS Notification When a Campaign Goal is completed by a visitor
- Track Campaign Goals with Google Analytics
+ Integrations
- Integrate AWeber
- Integrate ActiveCampagin
- Integrate Mailchimp
- Integrate GetResponse
- Integrate Hubspot
- Integrate Mailjet
- Integrate Mailer Lite
- Integrate Convertkit
- Integrate Campaign Monitor
- Integrate ConstantContact
- Integrate Moosend
- Integrate Sendgrid
- Integrate SendPulse
- Integrate Sendinblue
- Integrate Ontraport
- Integrate Klaviyo
- Integrate Pabbly
- Integrate Zoho Campaign & CRM
- Integrate Mailpoet
- Integrate The Newsletter Plugin
- Integrate Mailster
- Integrate Sendy
- Integrate Omnisend
- Integrate Fluent CRM
- Integrate Neverbounce Email Validation
- Integrate Zerobounce Email Validation
- Integrate Truemail Email Validation
- Integrate Facebook Login
- Integrate Google Login
- Integrate LinkedIn Login
- Integrate Google Recaptcha
+ Tutorials
+ Woocommerce
+ Developers
Connect your Form to Zapier
One of the most powerful features of Brave is that it can send your form data to 2000+ business apps through Zapier.
To connect your form to Zapier and use the form data that user submitted, follow these steps. In this example, we will send our form data to Pushbullet (Real time push notification) service.
Step 1: Login to Zapier.
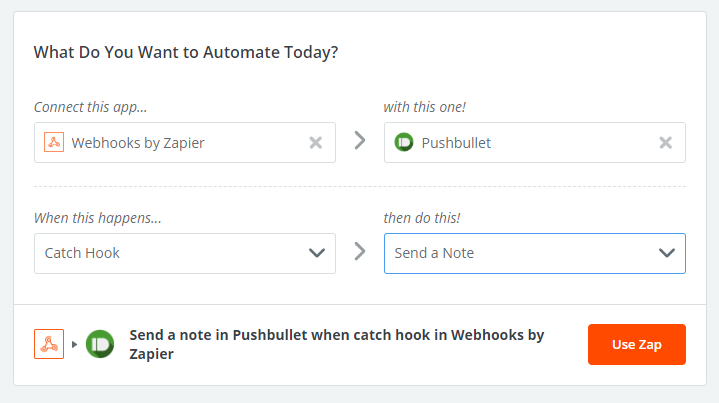
Step 2: On Zapier’s Dashboard you will see the “What do you want to Automate Today” box.
Step 3: In the “Connect This App…” field, write “webhook” and then select newly appeared “Webhook by Zapier” option.

Step 4: In the “with this one!” field, write down the app name where you want to send the data. In this example we will use “pushbullet”, so we will search for pushbullet and then select the “PushBullet” option.
Step 5: From the “When this happens…” field, select “Catch Hook” option.
Step 6: Then from the “then do this!” filed, select the app function that you want to run, whenever we receive a form submission. In our case, we will use Pushbullet’s “Send a Note” option.
Step 7: Finally, click the “Use Zap” button
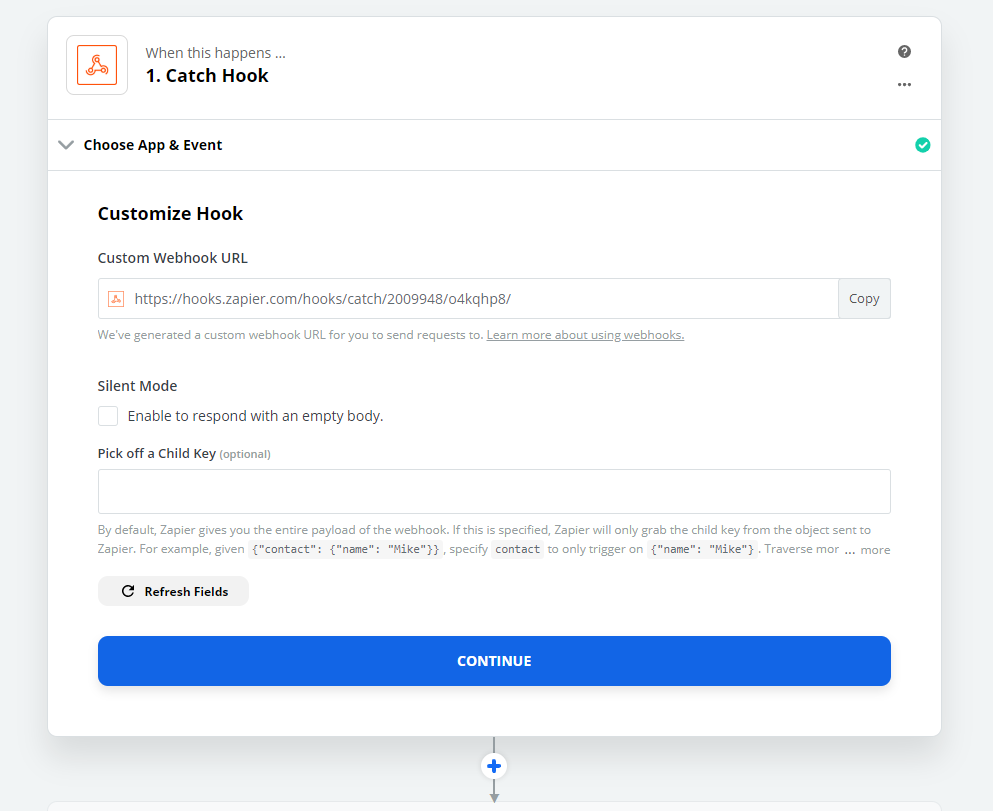
Step 8: You will redirected to the Zap builder page.
Step 9: Once you are in zap editor page, Click the “Customize Hook” and Click the “Copy” button next to the “Custom Webhook URL” field to copy the webhook url.

Step 10: Now in new tab/window from your WordPress website, go to Brave Popups > All Popups and select your popup to bring up your the Popup Editor screen and select your Form. Then click the Action tab of the Form Settings and then enable the “Send Data to Zapier / Integromat” option. Finally, insert the webhook url you just copied in the “Zapier Url” field.
Step 11: Click “Send Sample Data” button.
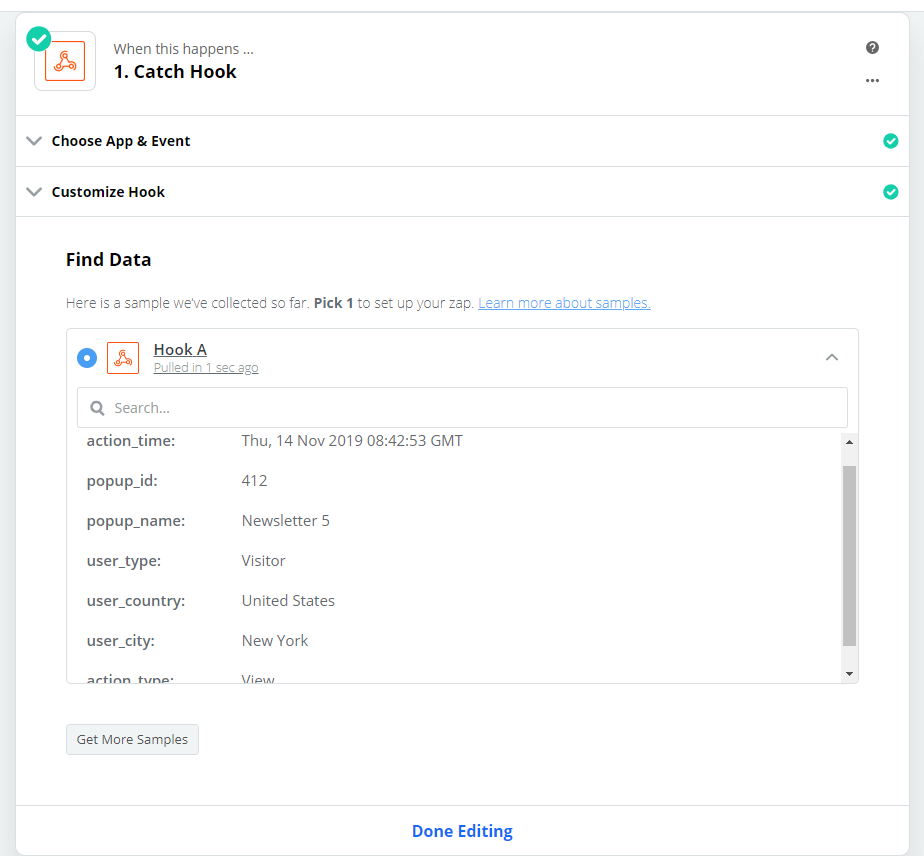
Step 12: Go back to Zapier and click the Click the “Continue” button and the “Find Data” section will open up.
Step 13: Click the “Test & Review” button. You will see the Sample data we just sent from Brave as “Hook A”. If it doesn’t appear, you will need to go back to Brave and click the “Send Sample Data” button again. You will see all the form “Field Names” with sample data beside them.

Step 14: Click the “Done Editing” Button
Step 15: Now click the second tab below to edit the your selected app functions and setup what to do with the form data.
Step 16: After setting up the integration, don’t forget to test the integration by submitting dummy data through the live form from your website.
P.S: If some of your fields data is not showing up in Zapier, make sure all of your fields have a “Field Name“
