+ Getting Started
+ Displaying the Campaign
- Campaign Settings
- Set who should see the Campaign
- Set When the Popup should be displayed
- Set Where the Popup should be displayed
- How to embed Brave Content inside Posts & Pages
- Schedule Popups to display on selected Dates/Days
- Opening a Popup On Click
- A/B testing Campaigns
- Display Dynamic Text inside Campaigns
- Creating Personalized Campaigns
+ Creating Forms
- Creating a Contact Form
- Creating a Newsletter Subscription Form
- Creating a Quiz Form
- Creating a multi-step Survey Form
- Saving Form Submissions in WordPress
- Inserting 3rd Party Forms instead of Brave Forms
- Let Visitors Download a file when they submit the Form
- Let Visitors Optin with their Social Accounts
- Send Automated Email Replies when someone submits the Form
- Conditionally Display Form Fields
- Connect your Form to Zapier
- Advanced Email Validation
- How to save form submissions in Google Sheets
- Track Form Submission with Facebook Pixel
+ Tracking the Campaign
- Setting up a Campaign’s Goal Tracking
- Brave Advanced Analytics
- Get Real-time Email Notification When a Campaign Goal is completed by a visitor
- Get Real-time Push Notification When a Campaign Goal is completed by a visitor
- Get Real-time SMS Notification When a Campaign Goal is completed by a visitor
- Track Campaign Goals with Google Analytics
+ Integrations
- Integrate AWeber
- Integrate ActiveCampagin
- Integrate Mailchimp
- Integrate GetResponse
- Integrate Hubspot
- Integrate Mailjet
- Integrate Mailer Lite
- Integrate Convertkit
- Integrate Campaign Monitor
- Integrate ConstantContact
- Integrate Moosend
- Integrate Sendgrid
- Integrate SendPulse
- Integrate Sendinblue
- Integrate Ontraport
- Integrate Klaviyo
- Integrate Pabbly
- Integrate Zoho Campaign & CRM
- Integrate Mailpoet
- Integrate The Newsletter Plugin
- Integrate Mailster
- Integrate Sendy
- Integrate Omnisend
- Integrate Fluent CRM
- Integrate Neverbounce Email Validation
- Integrate Zerobounce Email Validation
- Integrate Truemail Email Validation
- Integrate Facebook Login
- Integrate Google Login
- Integrate LinkedIn Login
- Integrate Google Recaptcha
+ Tutorials
+ Woocommerce
+ Developers
Integrate LinkedIn Login
Brave PRO allows you to create Social Optin Popups that lets you use visitors LinkedIn account email with one click without them having to type in their email address. This increases optin conversion rate by a lot. Brave also lets your visitor signup on your WordPress website as a new user with their LinkedIn account. To do all these, you need to first create a LinkedIn App and connect it to Brave. To do that, follow these steps:
Step 1: Go to LinkedIn Developer website and click the Create App Button : https://linkedin.com/developers
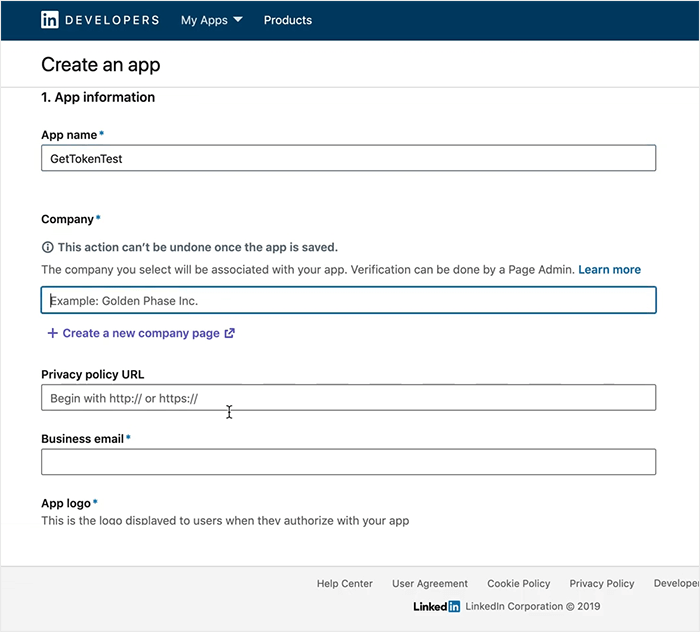
Step 2: In the Create App Screen, write down your App name.

Step 3: Select your LinkedIn Company Page. If you do not have one, you will have to create one. It takes only a few seconds.
Step 4: Then on the App Creation screen, insert your Privacy Policy URL, your Business Email and your App Logo.
Step 5: Agree to the LinkedIn terms and Click the Create App button.
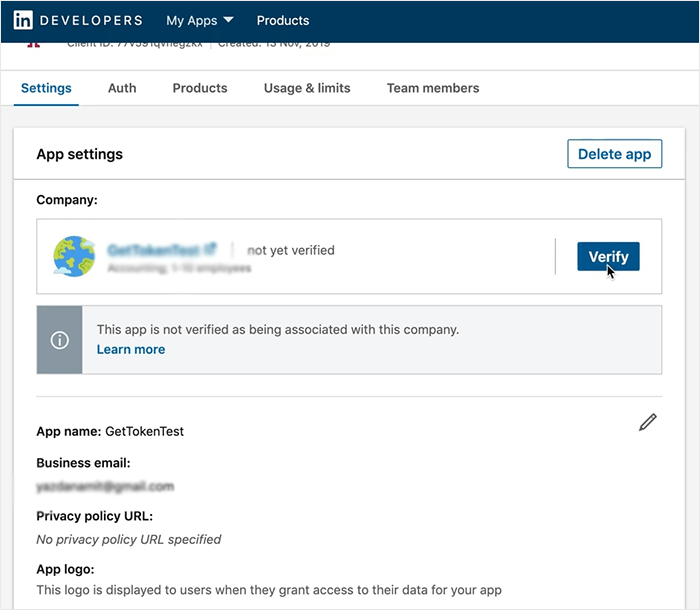
Step 6: Once you are redirected to the new App. You might have to Authorize the App to use your LinkedIn Company Page. If that is the case, you will see a Verify Button. Click the button to Verify your App.

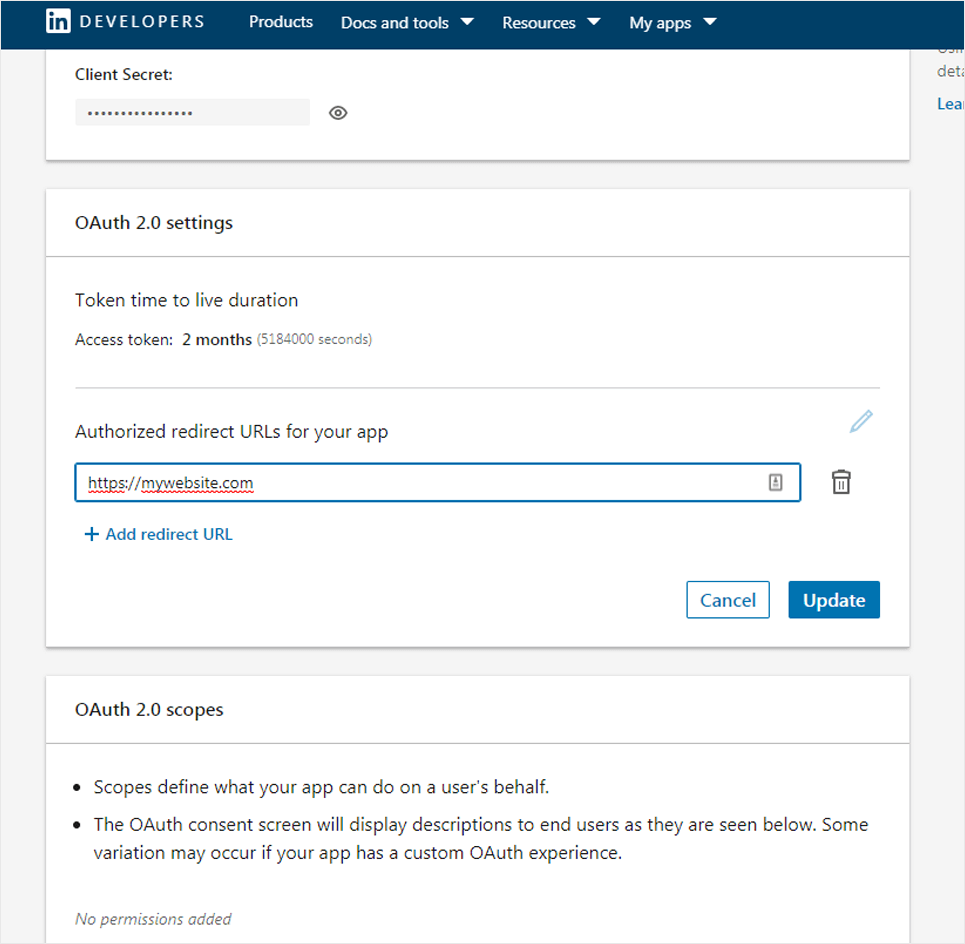
Step 7: Now click the Auth tab from top and scroll down to OAuth 2.0 settings section and click the Edit button to add your website URL.

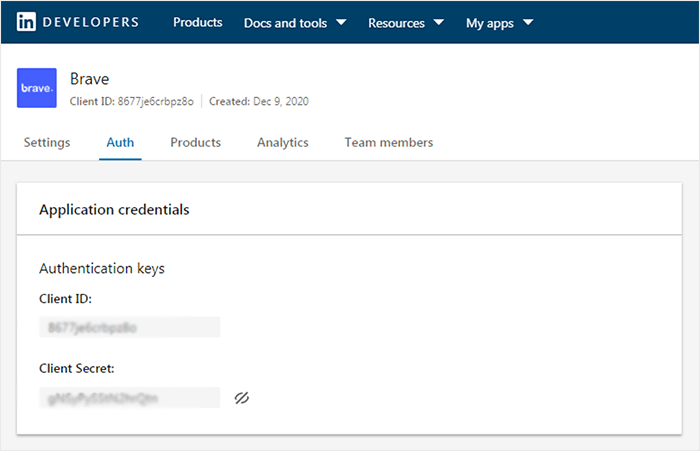
Step 8: Then Copy the Client ID and the Client Secret and paste it in Brave > Integrations > Social > LinkedIn and click the Save button to complete the integration.