+ Getting Started
+ Displaying the Campaign
- Campaign Settings
- Set who should see the Campaign
- Set When the Popup should be displayed
- Set Where the Popup should be displayed
- How to embed Brave Content inside Posts & Pages
- Schedule Popups to display on selected Dates/Days
- Opening a Popup On Click
- A/B testing Campaigns
- Display Dynamic Text inside Campaigns
- Creating Personalized Campaigns
+ Creating Forms
- Creating a Contact Form
- Creating a Newsletter Subscription Form
- Creating a Quiz Form
- Creating a multi-step Survey Form
- Saving Form Submissions in WordPress
- Inserting 3rd Party Forms instead of Brave Forms
- Let Visitors Download a file when they submit the Form
- Let Visitors Optin with their Social Accounts
- Send Automated Email Replies when someone submits the Form
- Conditionally Display Form Fields
- Connect your Form to Zapier
- Advanced Email Validation
- How to save form submissions in Google Sheets
- Track Form Submission with Facebook Pixel
+ Tracking the Campaign
- Setting up a Campaign’s Goal Tracking
- Brave Advanced Analytics
- Get Real-time Email Notification When a Campaign Goal is completed by a visitor
- Get Real-time Push Notification When a Campaign Goal is completed by a visitor
- Get Real-time SMS Notification When a Campaign Goal is completed by a visitor
- Track Campaign Goals with Google Analytics
+ Integrations
- Integrate AWeber
- Integrate ActiveCampagin
- Integrate Mailchimp
- Integrate GetResponse
- Integrate Hubspot
- Integrate Mailjet
- Integrate Mailer Lite
- Integrate Convertkit
- Integrate Campaign Monitor
- Integrate ConstantContact
- Integrate Moosend
- Integrate Sendgrid
- Integrate SendPulse
- Integrate Sendinblue
- Integrate Ontraport
- Integrate Klaviyo
- Integrate Pabbly
- Integrate Zoho Campaign & CRM
- Integrate Mailpoet
- Integrate The Newsletter Plugin
- Integrate Mailster
- Integrate Sendy
- Integrate Omnisend
- Integrate Fluent CRM
- Integrate Neverbounce Email Validation
- Integrate Zerobounce Email Validation
- Integrate Truemail Email Validation
- Integrate Facebook Login
- Integrate Google Login
- Integrate LinkedIn Login
- Integrate Google Recaptcha
+ Tutorials
+ Woocommerce
+ Developers
Opening a Popup On Click
With Brave opening popups on click is quite easy. There are 2 ways to open a popup on click.
- Opening the popup with a unique Link.
- Opening the popup with a css class or ID. (Advanced)
Opening the popup with a unique Link
To open the popup by just changing your button or link’s url, first go to your Popup’s settings screen.
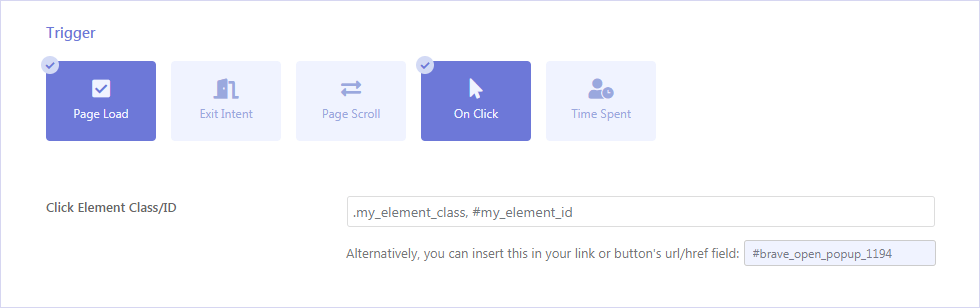
Then scroll down to the Trigger section and click the “On Click” open.

You will see a unique code like #brave_open_popup_1194 .
All you have to do is, copy this text and insert it into the url field of your button of link.
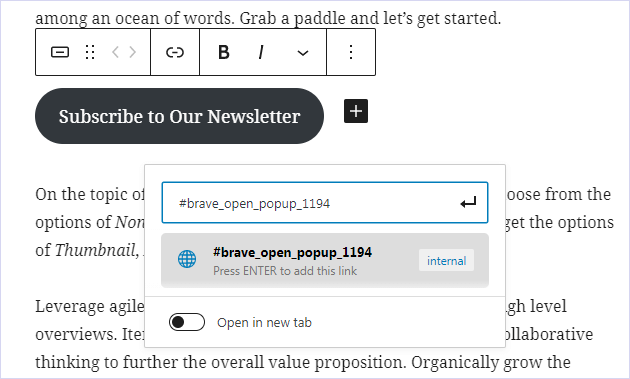
For example, if you are using the Gutenberg block editor, you can simply insert the URL in the Button Block fields url and press enter.

Opening the popup with a css class or ID
If you well versed with HTML/CSS, you can simply insert the class or ID of your button/link in Brave’s setting panel to open your popup on click.
To link a button with your popup, you need to first identify your button’s ID or class. To identify the class or ID of the button, you can use your Browser’s “Inspect Element” feature.
Just right go to the frontend of your site and open the page where the button is visible.
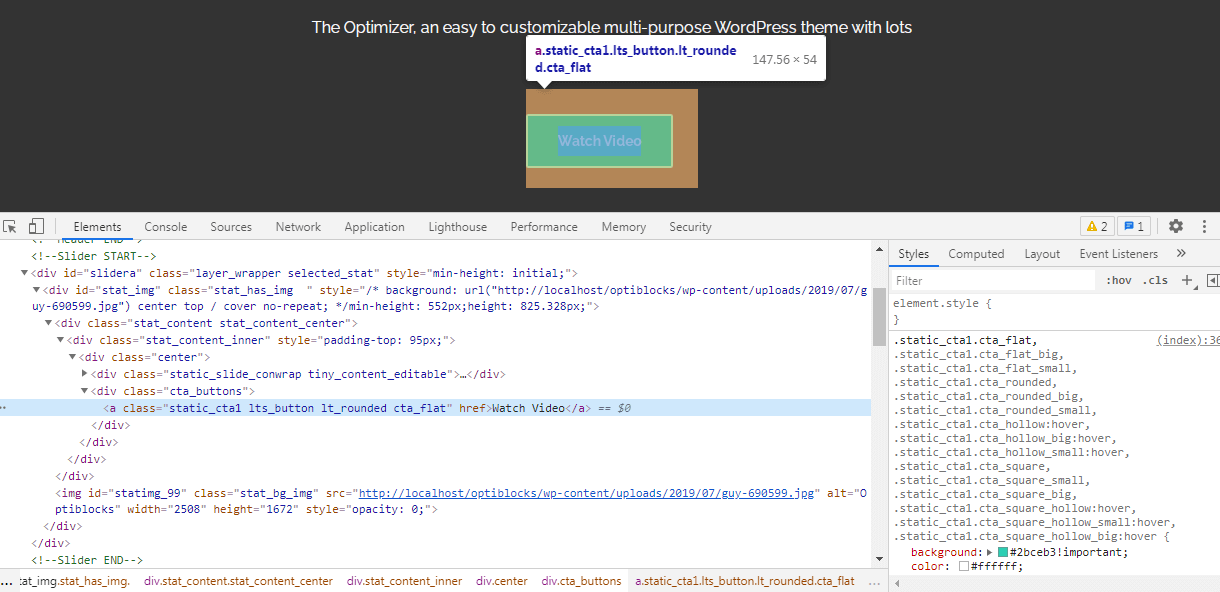
Right click on your button and click the “Inspect” option.
This will open up the Element Inspection mode in your browser (Available in Chrome, Edge, Safari, Firefox) and will highlight the button’s HTML code.

Look for a unique class or ID (preferred) of the selected HTML element.
Note down the unique class or ID, and insert it in Brave’s “Click Element Class/ID” field.
When inserting a class, always add a dot (.) before the class name. example: .my_button_class
And when inserting an ID, always add a # before the id. example: #myButton112
With this method, you don’t need to link your button to the popup by changing the URL like the first method. Just insert the class or ID in the class/ID field and you are good to go.
