+ Getting Started
+ Displaying the Campaign
- Campaign Settings
- Set who should see the Campaign
- Set When the Popup should be displayed
- Set Where the Popup should be displayed
- How to embed Brave Content inside Posts & Pages
- Schedule Popups to display on selected Dates/Days
- Opening a Popup On Click
- A/B testing Campaigns
- Display Dynamic Text inside Campaigns
- Creating Personalized Campaigns
+ Creating Forms
- Creating a Contact Form
- Creating a Newsletter Subscription Form
- Creating a Quiz Form
- Creating a multi-step Survey Form
- Saving Form Submissions in WordPress
- Inserting 3rd Party Forms instead of Brave Forms
- Let Visitors Download a file when they submit the Form
- Let Visitors Optin with their Social Accounts
- Send Automated Email Replies when someone submits the Form
- Conditionally Display Form Fields
- Connect your Form to Zapier
- Advanced Email Validation
- How to save form submissions in Google Sheets
- Track Form Submission with Facebook Pixel
+ Tracking the Campaign
- Setting up a Campaign’s Goal Tracking
- Brave Advanced Analytics
- Get Real-time Email Notification When a Campaign Goal is completed by a visitor
- Get Real-time Push Notification When a Campaign Goal is completed by a visitor
- Get Real-time SMS Notification When a Campaign Goal is completed by a visitor
- Track Campaign Goals with Google Analytics
+ Integrations
- Integrate AWeber
- Integrate ActiveCampagin
- Integrate Mailchimp
- Integrate GetResponse
- Integrate Hubspot
- Integrate Mailjet
- Integrate Mailer Lite
- Integrate Convertkit
- Integrate Campaign Monitor
- Integrate ConstantContact
- Integrate Moosend
- Integrate Sendgrid
- Integrate SendPulse
- Integrate Sendinblue
- Integrate Ontraport
- Integrate Klaviyo
- Integrate Pabbly
- Integrate Zoho Campaign & CRM
- Integrate Mailpoet
- Integrate The Newsletter Plugin
- Integrate Mailster
- Integrate Sendy
- Integrate Omnisend
- Integrate Fluent CRM
- Integrate Neverbounce Email Validation
- Integrate Zerobounce Email Validation
- Integrate Truemail Email Validation
- Integrate Facebook Login
- Integrate Google Login
- Integrate LinkedIn Login
- Integrate Google Recaptcha
+ Tutorials
+ Woocommerce
+ Developers
Set Where the Popup should be displayed
The Popup Placement settings can be accessed from each Popup’s settings Page. To access the Popup Placement settings Select an existing Popup from the WordPress Admin Dashboard > Popups and then when the Popup Editor loads, click the “Settings” menu from the top of the editor screen.
Displaying the Popup throughout the whole site

To display the Popup on whole site, select the “Whole Site” option under the “Placement” section.
By default all popups are set to be displayed throughout the whole site.
Displaying the Popup only in the Homepage

To display the Popup only on your home page, select the “Homepage” option under the “Placement” section.
When this option is selected, the Popup will be only displayed on your homepage.
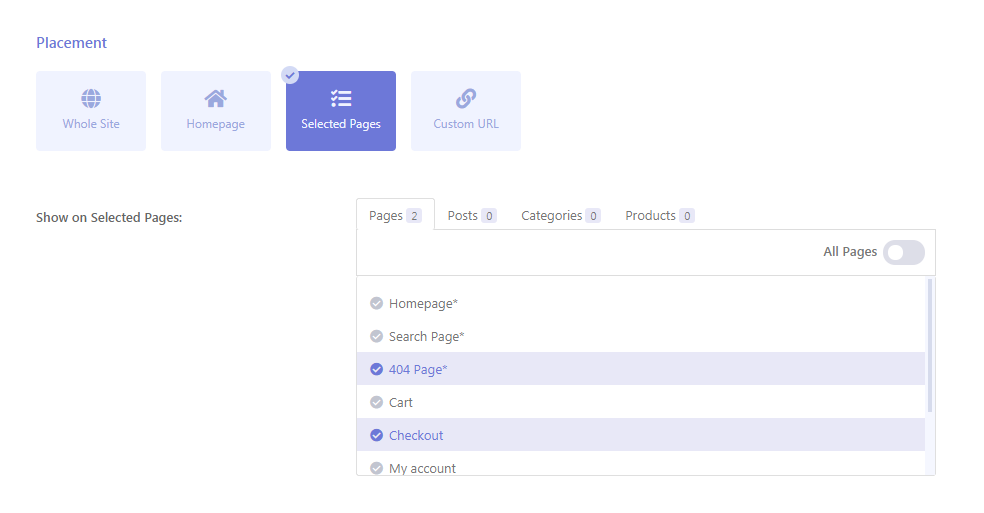
Displaying the Popup on selected pages only
Brave has extensive options that let you display popup on selected pages, posts or product pages. To display the Popup only on selected pages, select the “Selected Pages” option under the “Placement” section.

You will see an option box with all your page, posts and Woocommerce products list. You can switch through each tabs and select the pages where you want to display the popups.
You can also display the popup on all WordPress pages by turning on the “All Pages” option inside the Pages tab.
You can display the Popup on all WordPress Posts by turning on the “All Posts” option inside the Pages tab.
You can display the Popup on all WordPress Posts by turning on the “All Products” option inside the Pages tab.
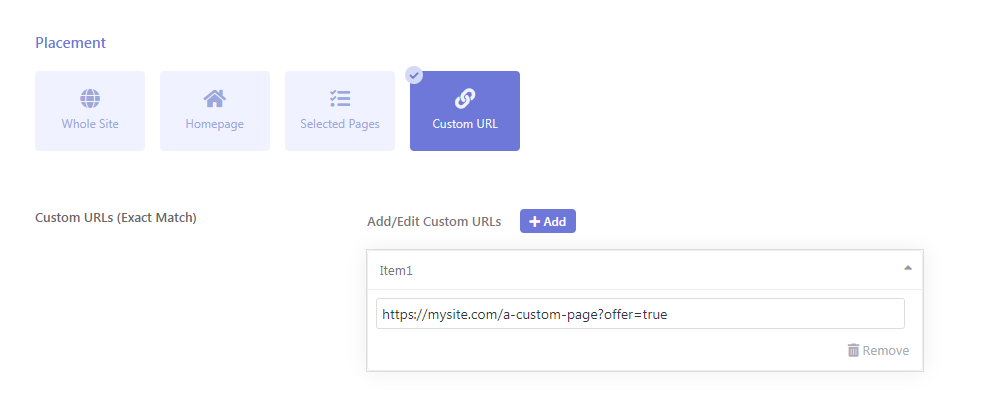
Displaying the Popup on selected Page URL

Sometimes it’s necessary to display popups only exact urls. This is very useful when you want to display popups only in a pages urls with UTM keywords or certain parameters. For example, If you want to serve a certain group visitor a certain popup, you can simply send them a link with certain parameters eg: https://yoursite.com/?offer=true and add that exact page url in the Brave’s Custom URL Settings section. The popup will be displayed to visitors that are visiting with that exact page url. And the popup wont’ be served on https://yoursite.com/ or any other pages. Just on https://yoursite.com/?offer=true
You can also achieve the same result with the Only show If the URL has specific UTM Keywords option.
