+ Getting Started
+ Displaying the Campaign
- Campaign Settings
- Set who should see the Campaign
- Set When the Popup should be displayed
- Set Where the Popup should be displayed
- How to embed Brave Content inside Posts & Pages
- Schedule Popups to display on selected Dates/Days
- Opening a Popup On Click
- A/B testing Campaigns
- Display Dynamic Text inside Campaigns
- Creating Personalized Campaigns
+ Creating Forms
- Creating a Contact Form
- Creating a Newsletter Subscription Form
- Creating a Quiz Form
- Creating a multi-step Survey Form
- Saving Form Submissions in WordPress
- Inserting 3rd Party Forms instead of Brave Forms
- Let Visitors Download a file when they submit the Form
- Let Visitors Optin with their Social Accounts
- Send Automated Email Replies when someone submits the Form
- Conditionally Display Form Fields
- Connect your Form to Zapier
- Advanced Email Validation
- How to save form submissions in Google Sheets
- Track Form Submission with Facebook Pixel
+ Tracking the Campaign
- Setting up a Campaign’s Goal Tracking
- Brave Advanced Analytics
- Get Real-time Email Notification When a Campaign Goal is completed by a visitor
- Get Real-time Push Notification When a Campaign Goal is completed by a visitor
- Get Real-time SMS Notification When a Campaign Goal is completed by a visitor
- Track Campaign Goals with Google Analytics
+ Integrations
- Integrate AWeber
- Integrate ActiveCampagin
- Integrate Mailchimp
- Integrate GetResponse
- Integrate Hubspot
- Integrate Mailjet
- Integrate Mailer Lite
- Integrate Convertkit
- Integrate Campaign Monitor
- Integrate ConstantContact
- Integrate Moosend
- Integrate Sendgrid
- Integrate SendPulse
- Integrate Sendinblue
- Integrate Ontraport
- Integrate Klaviyo
- Integrate Pabbly
- Integrate Zoho Campaign & CRM
- Integrate Mailpoet
- Integrate The Newsletter Plugin
- Integrate Mailster
- Integrate Sendy
- Integrate Omnisend
- Integrate Fluent CRM
- Integrate Neverbounce Email Validation
- Integrate Zerobounce Email Validation
- Integrate Truemail Email Validation
- Integrate Facebook Login
- Integrate Google Login
- Integrate LinkedIn Login
- Integrate Google Recaptcha
+ Tutorials
+ Woocommerce
+ Developers
Creating a multi-step Survey Form
Brave comes with an advanced Form Building feature that can be created within a few seconds and the form data can be sent to your emails or 1500+ apps with Zapier integration. You can also track form submissions with Google Analytics and send automated reply to visitor’s email when a visitor submits the form.
Brave’s Form Builder lets you create advanced multi step survey forms with just few simple clicks. Let’s see how you can create a Multi-step Form.
Step 1: Inserting the Form in your Popup
From the Popup Edit Screen, Insert a Form to your Popup by dragging the Form Icon from left panel and dropping it into your Popup.
Step 2: Add Fields to your Form
After Inserting the Form, click it to open the Form Settings panel on Right. You can then edit the existing fields by clicking the Fields or add new ones by clicking the “+ Add Field” button. Let’s remove the Existing fields by expanding by clicking them and then clicking the trash icon.
Since our goal is to create a Survey form we will add multiple fields in the form in different steps.
To add new fields, Click the “+ Add Field” button and then selecting the field types that you would like to insert in to your Form. There are 11 types of fields in Brave Form.
- Input: lets you add text input fields. This field can be used to collect name, emails, websites etc.
- Textbox: Lets you add textarea field that can be used to collect long text messages.
- Dropdown: Lets you add Dropdown fields to your Form.
- Checkbox: Lets you add Checkbox fields to your Form.
- Radio: Lets you add Radio fields to your Form.
- Image Select: Lets you add select fields with Images.
- Date: This field lets your visitors select dates.
- Rating: You can display rating fields to your form with this field.
- Custom Label: You can display Custom Text labels inside your form between fields.
- Custom Media: Lets you insert custom Images and Videos inside your Form.
Field Name: All Fields have a “Field Name” option which is required. You need to insert a short name of the field based on their objectives. For example, if you have added a Text Input field to collect a visitor’s First Name, you can insert “first_name” in the “Field Name” field. This field name won’t be visible to your visitors. It will be only used in the emails that you will receive once the form is submitted by a visitor.
You can also access the values of the forms in your auto reply messages by using them with brackets. eg: [first_name]. When you do that, it will be replaced with the value received from the Form.
Making Your Form a Multi-step Form
Making multi-step forms in Brave is Very easy. Just click the “+ Add Field” button and then click the “+ Add Step” button to add a new step in your form. Once you
You can customize the Step Button by clicking the three dots inside each step boxes. Here are all the options that let you customize the step button.
- Step Button Label: The default Button text is “Next”, you can change it to “Continue” or anything you like.
- Display Arrow: By default an arrow is shown beside the button text. You can enable/disable it with this option.
- Auto Resize Popup Height On Click: This option enables you to resize the Popup height when the Next Step button is clicked. This is useful when the next step has lots of fields and does not fit inside the popup’s initial Height.
For example, if you have created a simple survey popup with a small popup height and only 1 field on first step and 5 other fields on 2nd step, and the visitor goes to next step, the form fields will be cut off because the popup has a small height. Enabling this option will let you increase the popup height to fit all the fields on the 2nd step.
The Style of the Step Buttons is same as the Form Button. You can customize how they look by clicking the “Style” tab from top and then clicking the “Button” tab.
Step 3: Customizing the Style of the Form
With Brave you design the form any way you like changing vast amount of design options that can be accessed from the “Style” tab from top.
You can Change the Form’s font, font size, field color, border and lots of other appearance options.
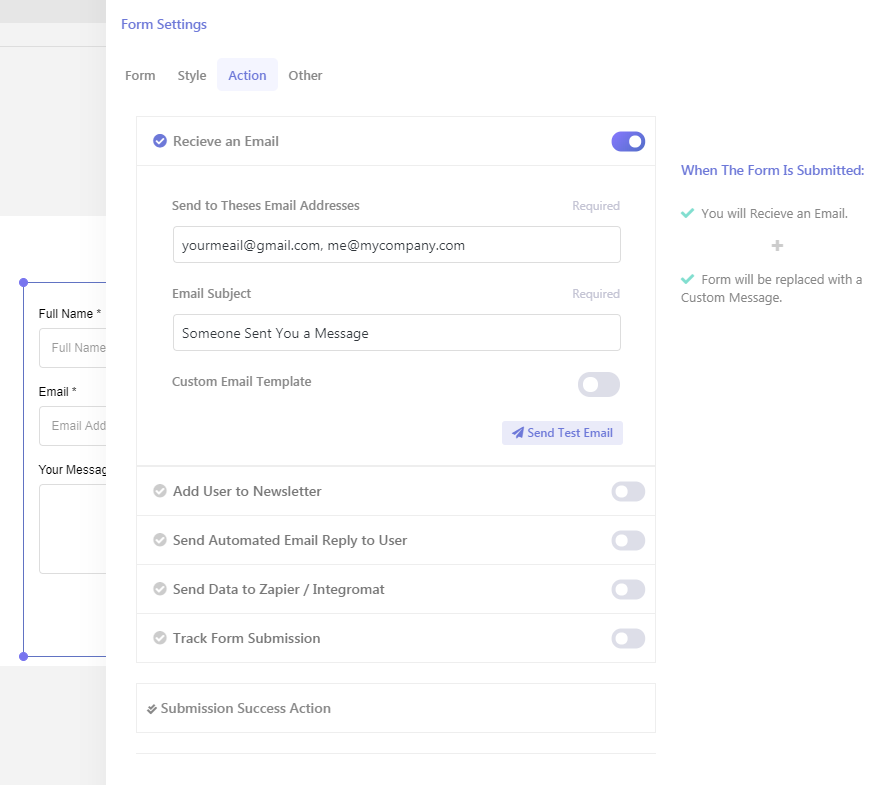
Step 4: Determine what happens when a Form is submitted by the Visitor
Brave gives you the ability to perform multiple actions when a form is submitted. You can set what happens when a Form is submitted, by clicking the “Action” tab from the top.
A Brave form can perform multiple actions at once when they are submitted by the visitors. They can
- Send you an email.
- Add the visitor to one of your Newsletter
- Send automated email reply to visitor
- Send data to 1500+ apps with Zapier or Integromat
- Track the Form Submission by sending a custom event to Google Analytics.

To receive the submissions of the form, you will need to enable the Receive an email option. You can send the form data to multiple recipients by entering multiple email addresses with comma. You can also change the Subject line of the received message. You can also customize the email body by enabling the “Custom Email Template” option.
Showing Success Message
Finally we need to determine what the visitor will see after the Form is submitted. With Brave you can
- Display a Custom Message like “Thank You For your Submission”.
- Or, Redirect them to another Page of your Website.
- Or, Take them to another step of the Popup.
To set any of the above options, you need to click the “Submission Success Action” tab and then select “Show Custom Content” option. You can customize what message the visitor will see when the Form is submitted by editing the Custom Content textbox. Now once the form is submitted, the form will be replaced with your custom message.
