+ Getting Started
+ Displaying the Campaign
- Campaign Settings
- Set who should see the Campaign
- Set When the Popup should be displayed
- Set Where the Popup should be displayed
- How to embed Brave Content inside Posts & Pages
- Schedule Popups to display on selected Dates/Days
- Opening a Popup On Click
- A/B testing Campaigns
- Display Dynamic Text inside Campaigns
- Creating Personalized Campaigns
+ Creating Forms
- Creating a Contact Form
- Creating a Newsletter Subscription Form
- Creating a Quiz Form
- Creating a multi-step Survey Form
- Saving Form Submissions in WordPress
- Inserting 3rd Party Forms instead of Brave Forms
- Let Visitors Download a file when they submit the Form
- Let Visitors Optin with their Social Accounts
- Send Automated Email Replies when someone submits the Form
- Conditionally Display Form Fields
- Connect your Form to Zapier
- Advanced Email Validation
- How to save form submissions in Google Sheets
- Track Form Submission with Facebook Pixel
+ Tracking the Campaign
- Setting up a Campaign’s Goal Tracking
- Brave Advanced Analytics
- Get Real-time Email Notification When a Campaign Goal is completed by a visitor
- Get Real-time Push Notification When a Campaign Goal is completed by a visitor
- Get Real-time SMS Notification When a Campaign Goal is completed by a visitor
- Track Campaign Goals with Google Analytics
+ Integrations
- Integrate AWeber
- Integrate ActiveCampagin
- Integrate Mailchimp
- Integrate GetResponse
- Integrate Hubspot
- Integrate Mailjet
- Integrate Mailer Lite
- Integrate Convertkit
- Integrate Campaign Monitor
- Integrate ConstantContact
- Integrate Moosend
- Integrate Sendgrid
- Integrate SendPulse
- Integrate Sendinblue
- Integrate Ontraport
- Integrate Klaviyo
- Integrate Pabbly
- Integrate Zoho Campaign & CRM
- Integrate Mailpoet
- Integrate The Newsletter Plugin
- Integrate Mailster
- Integrate Sendy
- Integrate Omnisend
- Integrate Fluent CRM
- Integrate Neverbounce Email Validation
- Integrate Zerobounce Email Validation
- Integrate Truemail Email Validation
- Integrate Facebook Login
- Integrate Google Login
- Integrate LinkedIn Login
- Integrate Google Recaptcha
+ Tutorials
+ Woocommerce
+ Developers
Display Dynamic Text inside Campaigns
With Brave PRO you can display text that are not static and has different values based on different conditions. You can display these values inside Text elements. With Dynamic text you can create unique personalized campaigns to increase your conversions.

Here are all the Dynamic values you can display in your campaigns directly with special shortcodes inserted inside the Text Element:
- {{visitor_country}} : Displays the current visitor’s country.
- {{loggedin_user_email}} : If the user is logged in, displays their email address.
- {{loggedin_user_name}} : If the user is logged in, displays their Full Name (if full name is missing, displays their username).
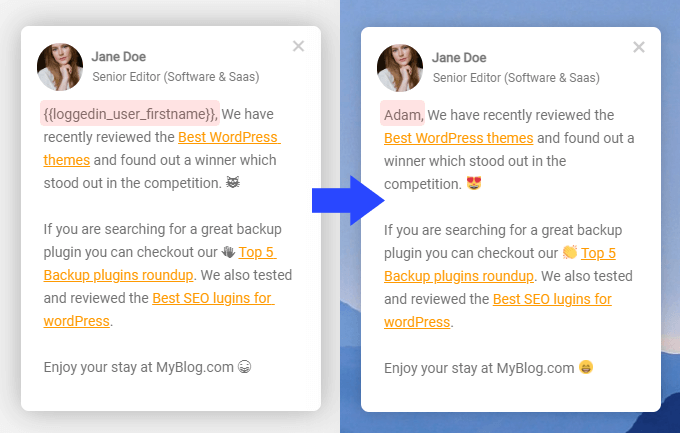
- {{loggedin_user_firstname}} : If the user is logged in, displays their first name.
- {{current_year}} : Displays the current Year. example: 2021
- {{current_month}} : Displays the current month. example: March
- {{current_date}} : Displays the current date. example: 27
- {{cookie-COOKIE_KEY}}: Displays a certain browser cookie that you saved earlier in visitor’s browser. The COOKIE_KEY should be replaced with the key you saved the cookie.
- {{utm-KEY_NAME}}: Displays a certain url UTM keyword value. For example, if you url looks like this: mysite.com/?Name=John you can display the word “John” with {{utm-Name}}
Here are all the Dynamic Values you can display through the Text element by enabling the “Display Dynamic Text” option:
- Current Date
- Today’s Date
- Tomorrows Date
- Current Month
- Current Year
- Current Post Category
- Logged in User’s First Name
- Visitor’s Country
- Total Quiz Score of Current Campaign
- Current Product Title, Category,Price, Original Price
- First 5 Latest Post’s Title, Date, Excerpt.
- First 5 Latest Product’s Title, Price, Short Description.
- First 5 Popular Product’s Title, Price, Short Description.
- First 5 Upsell Product’s Title, Price, Short Description.
- First 5 Cross Sell Product’s Title, Price, Short Description.
You can also Display Dynamic Images with the Image element:
- First 5 Latest Post’s Image
- First 5 Latest Product’s Image
- First 5 Popular Product’s Image
- First 5 Upsell Product’s Image
- First 5 Cross Sell Product’s Image
You can also insert Dynamic Links link a Button, Image or Text element to:
- Current Post Category Link
- Current Product Category Link
- Current Product Add to Cart Link
- Custom Product Add to Cart Link
- First 5 Latest Post’s Link
- First 5 Latest Product’s Link
- First 5 Popular Product’s Link
- First 5 Upsell Product’s Link
- First 5 Cross Sell Product’s Link
Use Cases: Using Dynamic Text & Links to create a Unique Experience for your Users and Increase Conversions
Although the possibilities are endless with dynamic content, above are few example use cases that demonstrates how you can use the dynamic text elements to personalize your campaigns.
Personalize with Visitor’s Country
If you are selling products or services to globally, you can display Visitor’s Country name with the dynamic country shortcode when you address them in your campaign copy to increase conversion. For example, you can display a message similar to “Special Discount for visitors from Sweden! User coupon code X1817D to get 15% off”. So instead of creating separate campaign for each country, you can just insert {{visitor_country}} in your text, and the code will automatically replaced with current visitor’s country name.
Personalize offers with your customer’s name
If you are running an Woocommerce shop and want to display an discount popup to increase sales, instead of displaying a generic message to target every customers, you can insert the {{loggedin_user_firstname}} to display the current user’s first name. When you are addressing customers by their first name, you can be sure that it will grab more attention an garner more actions.
You can also use this technique to create New Year wish cards created with Brave and embedded as “Embedded Content” and share it to everyone. When the customer opens the link, they will be see their name in the card.
Latest Products Popup with Custom Products Layout
Even though you can display your latest products with the Products element. If you do not like the layout, you can create a custom product layout with Latest Post title, description, price inside the few text elements. You can also display product images with the Image element.
Dynamic Add to Cart Stickybar in Product Page
If your product pages are long and you want to display stickybar that contains the Add to cart button of the current product, you can do that with the Current Product’s Add to Cart link through the button element.
Creating Personalized Campaigns with Visitors name collected through a Brave Form Submission
When a visitor submits a form (eg: optin, survey), you can save the submitted field value(eg: first name) of a the form inside visitor’s browser that you can later display anywhere with the cookie shortcode to personalize campaigns.
