+ Getting Started
+ Displaying the Campaign
- Campaign Settings
- Set who should see the Campaign
- Set When the Popup should be displayed
- Set Where the Popup should be displayed
- How to embed Brave Content inside Posts & Pages
- Schedule Popups to display on selected Dates/Days
- Opening a Popup On Click
- A/B testing Campaigns
- Display Dynamic Text inside Campaigns
- Creating Personalized Campaigns
+ Creating Forms
- Creating a Contact Form
- Creating a Newsletter Subscription Form
- Creating a Quiz Form
- Creating a multi-step Survey Form
- Saving Form Submissions in WordPress
- Inserting 3rd Party Forms instead of Brave Forms
- Let Visitors Download a file when they submit the Form
- Let Visitors Optin with their Social Accounts
- Send Automated Email Replies when someone submits the Form
- Conditionally Display Form Fields
- Connect your Form to Zapier
- Advanced Email Validation
- How to save form submissions in Google Sheets
- Track Form Submission with Facebook Pixel
+ Tracking the Campaign
- Setting up a Campaign’s Goal Tracking
- Brave Advanced Analytics
- Get Real-time Email Notification When a Campaign Goal is completed by a visitor
- Get Real-time Push Notification When a Campaign Goal is completed by a visitor
- Get Real-time SMS Notification When a Campaign Goal is completed by a visitor
- Track Campaign Goals with Google Analytics
+ Integrations
- Integrate AWeber
- Integrate ActiveCampagin
- Integrate Mailchimp
- Integrate GetResponse
- Integrate Hubspot
- Integrate Mailjet
- Integrate Mailer Lite
- Integrate Convertkit
- Integrate Campaign Monitor
- Integrate ConstantContact
- Integrate Moosend
- Integrate Sendgrid
- Integrate SendPulse
- Integrate Sendinblue
- Integrate Ontraport
- Integrate Klaviyo
- Integrate Pabbly
- Integrate Zoho Campaign & CRM
- Integrate Mailpoet
- Integrate The Newsletter Plugin
- Integrate Mailster
- Integrate Sendy
- Integrate Omnisend
- Integrate Fluent CRM
- Integrate Neverbounce Email Validation
- Integrate Zerobounce Email Validation
- Integrate Truemail Email Validation
- Integrate Facebook Login
- Integrate Google Login
- Integrate LinkedIn Login
- Integrate Google Recaptcha
+ Tutorials
+ Woocommerce
+ Developers
Integrate Sendinblue
Step 1 : Login to your Sendinblue account.
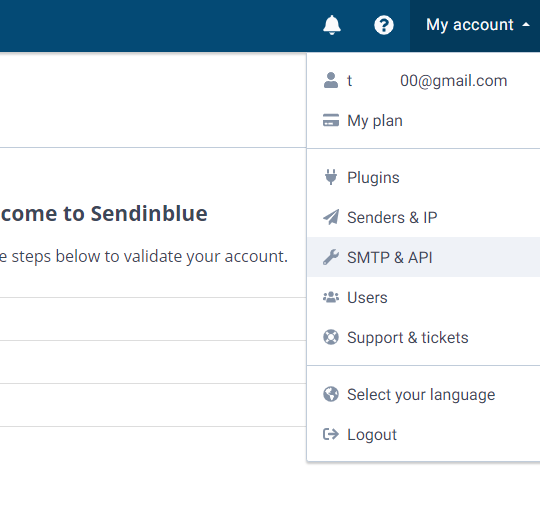
Step 2 : Click the My Account menu from the top right corner of the page.
Step 3 : Then click SMTP & API

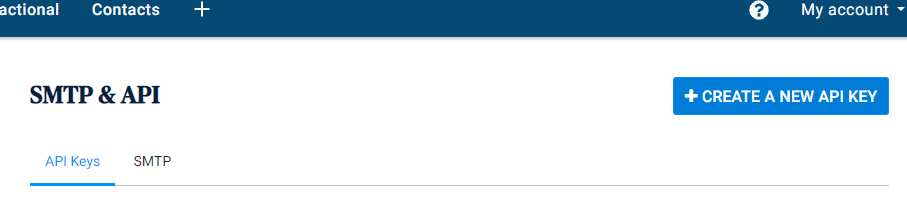
Step 4 : In the SMTP & API page, click the Create a new API key button.

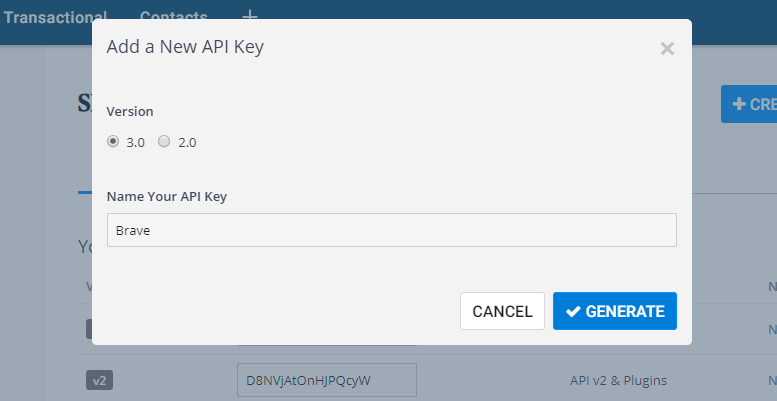
Step 5 : A popup will open, make sure you select version 3.0 and in the name field, type in “Brave” and click the Generate button.

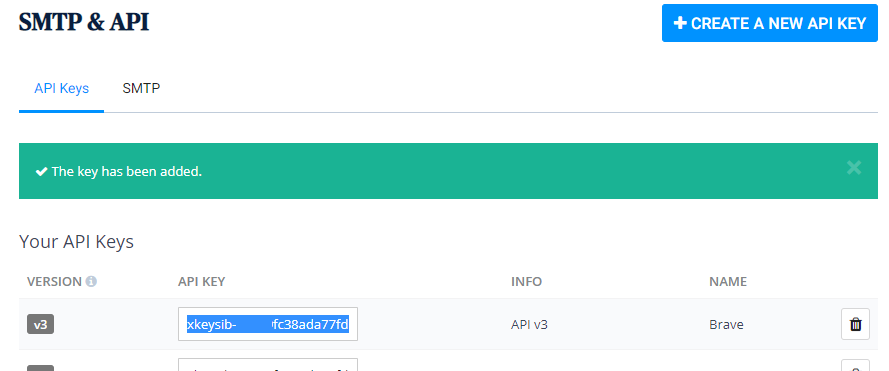
Step 6 : Once the API is created, copy the api key.

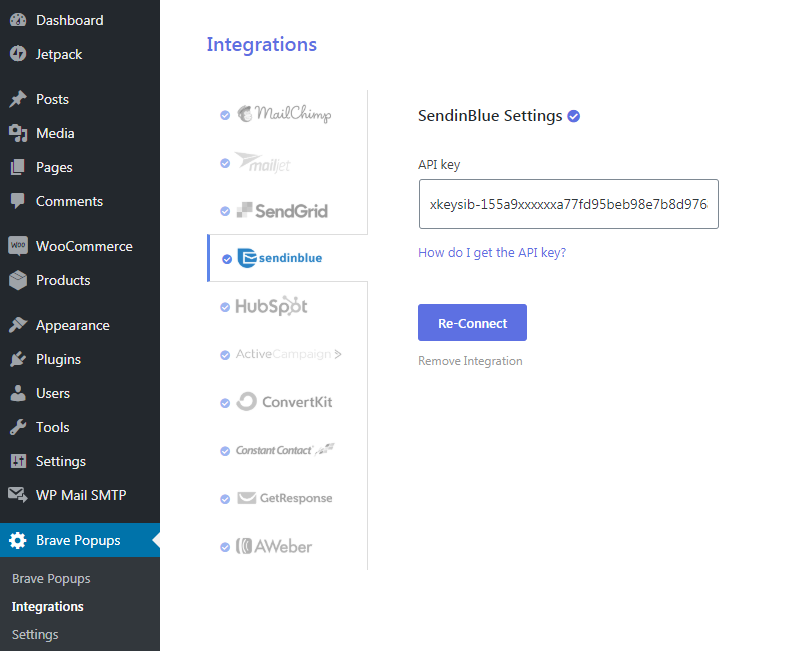
Step 7 : Now go to Brave’s Integration page and and paste it in Brave’s SendinBlue integration field and click Connect to connect your SendinBlue account.

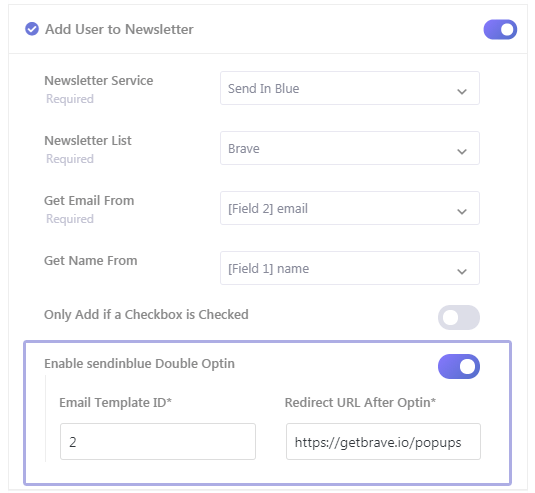
Now when you add a Form and then go the Form’s Action Settings and click the “Add user to a Newsletter Tab” you will be able to access the Sendinblue Integration settings that will let you select the Sendinblue List where you want the add the visitor to.
Enabling the SendinBlue Double Optin feature
To enable the Double optin feature, follow these steps:
- Open your Form’s Newsletter settings section and then enable the Enable sendinblue Double Optin option.

- Then insert the Email template ID, inside the Email Template ID* field. The id can be found in the Sendinblue Templates Page . Make sure your email template has doubleoptin link tag inserted. You can learn how to create a dobule optin email template here .
- In the Redirect URL field, insert the URL where you want the visitor to redirect to once the subscription is confirmed.
