+ Getting Started
+ Displaying the Campaign
- Campaign Settings
- Set who should see the Campaign
- Set When the Popup should be displayed
- Set Where the Popup should be displayed
- How to embed Brave Content inside Posts & Pages
- Schedule Popups to display on selected Dates/Days
- Opening a Popup On Click
- A/B testing Campaigns
- Display Dynamic Text inside Campaigns
- Creating Personalized Campaigns
+ Creating Forms
- Creating a Contact Form
- Creating a Newsletter Subscription Form
- Creating a Quiz Form
- Creating a multi-step Survey Form
- Saving Form Submissions in WordPress
- Inserting 3rd Party Forms instead of Brave Forms
- Let Visitors Download a file when they submit the Form
- Let Visitors Optin with their Social Accounts
- Send Automated Email Replies when someone submits the Form
- Conditionally Display Form Fields
- Connect your Form to Zapier
- Advanced Email Validation
- How to save form submissions in Google Sheets
- Track Form Submission with Facebook Pixel
+ Tracking the Campaign
- Setting up a Campaign’s Goal Tracking
- Brave Advanced Analytics
- Get Real-time Email Notification When a Campaign Goal is completed by a visitor
- Get Real-time Push Notification When a Campaign Goal is completed by a visitor
- Get Real-time SMS Notification When a Campaign Goal is completed by a visitor
- Track Campaign Goals with Google Analytics
+ Integrations
- Integrate AWeber
- Integrate ActiveCampagin
- Integrate Mailchimp
- Integrate GetResponse
- Integrate Hubspot
- Integrate Mailjet
- Integrate Mailer Lite
- Integrate Convertkit
- Integrate Campaign Monitor
- Integrate ConstantContact
- Integrate Moosend
- Integrate Sendgrid
- Integrate SendPulse
- Integrate Sendinblue
- Integrate Ontraport
- Integrate Klaviyo
- Integrate Pabbly
- Integrate Zoho Campaign & CRM
- Integrate Mailpoet
- Integrate The Newsletter Plugin
- Integrate Mailster
- Integrate Sendy
- Integrate Omnisend
- Integrate Fluent CRM
- Integrate Neverbounce Email Validation
- Integrate Zerobounce Email Validation
- Integrate Truemail Email Validation
- Integrate Facebook Login
- Integrate Google Login
- Integrate LinkedIn Login
- Integrate Google Recaptcha
+ Tutorials
+ Woocommerce
+ Developers
Schedule Popups to display on selected Dates/Days
With Brave Pro, you can schedule the popup to display only on selected dates or on selected days of the week (eg: every Monday & Wednesday). This feature is critical for those who display promotional popups and stickybars and want to only run promotions every month without the hassle of enabling and disabling the popups.
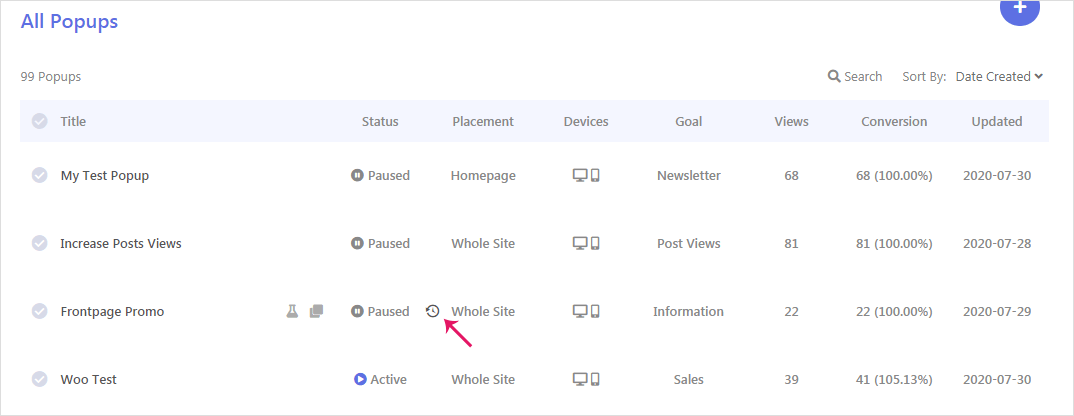
To schedule Popups, hover your mouse over the popup from the “All Popups” page and then click the clock icon. This will bring up the Schedule Settings for that popup.

Brave lets you schedule popups in 2 ways:
- By dates
- By days of the week (eg: every Monday & Wednesday).
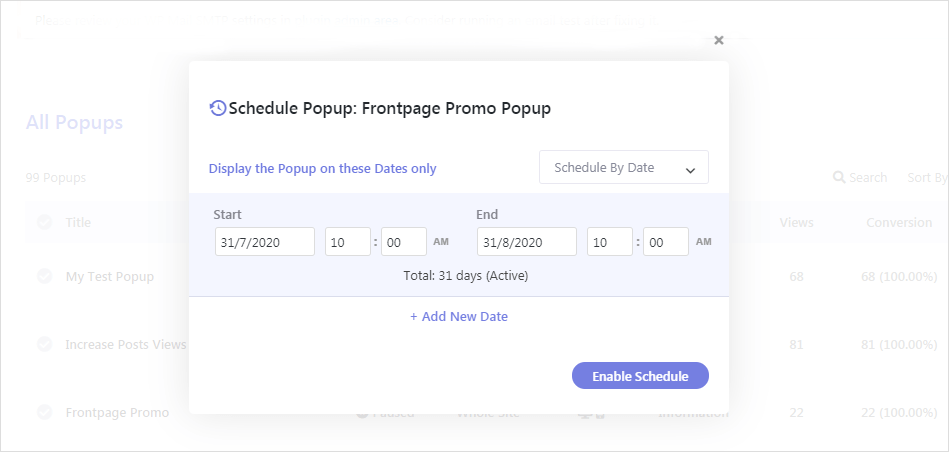
Schedule Popups By Dates
To display Popups on selected dates, click the clock icon as shown in the picture above and you will see the Popup Schedule Options, which will default to “Schedule by Date”. Click the Add Dates button to add new date. You can add as many dates you want. The Popup will be displayed on your selected time periods only. For example, you can set scheduler to display the popups on 18 August to 23 August and then you want to display the Popup after 7 days on 1st September to 10th September. All you have to do is set to dates in the scheduler and the Brave will only display them on those selected days.

Schedule Popups By Dates
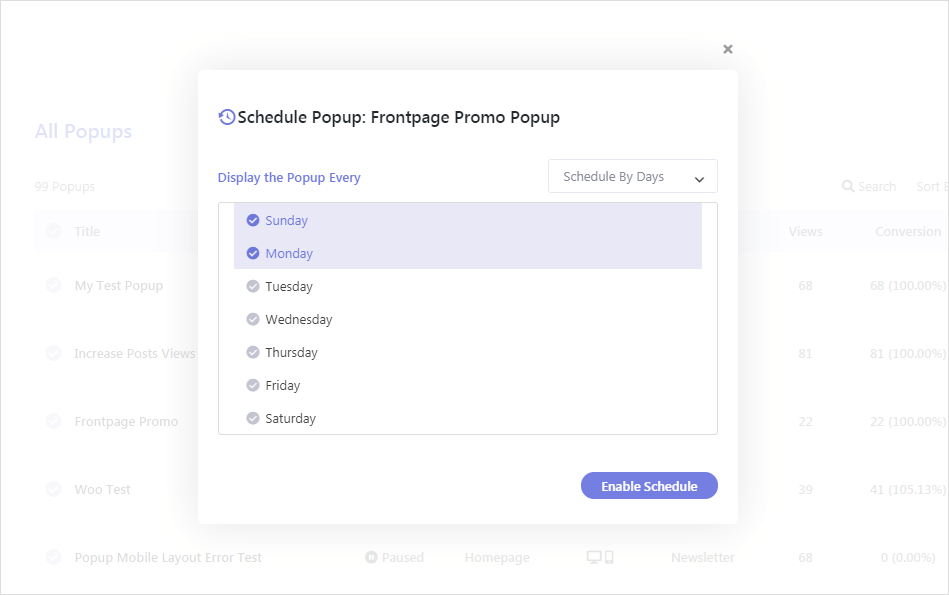
If you want to display the Popups on selected days of the week, you can select the “Schedule By Days” option from the dropdown menu and then select the days when you want to display the popup. This feature is great if you are running a promotional offer every x day of the week and want to display your popup with your offer on that day every week.

To disable the Popup, just click the “Deactivate Schedule” link.
Note: If you have scheduled a Popup and then click the “Publish” button from the Popup Editor, your schedule will be deactivated and the popup will be immediately published.
