+ Getting Started
+ Displaying the Campaign
- Campaign Settings
- Set who should see the Campaign
- Set When the Popup should be displayed
- Set Where the Popup should be displayed
- How to embed Brave Content inside Posts & Pages
- Schedule Popups to display on selected Dates/Days
- Opening a Popup On Click
- A/B testing Campaigns
- Display Dynamic Text inside Campaigns
- Creating Personalized Campaigns
+ Creating Forms
- Creating a Contact Form
- Creating a Newsletter Subscription Form
- Creating a Quiz Form
- Creating a multi-step Survey Form
- Saving Form Submissions in WordPress
- Inserting 3rd Party Forms instead of Brave Forms
- Let Visitors Download a file when they submit the Form
- Let Visitors Optin with their Social Accounts
- Send Automated Email Replies when someone submits the Form
- Conditionally Display Form Fields
- Connect your Form to Zapier
- Advanced Email Validation
- How to save form submissions in Google Sheets
- Track Form Submission with Facebook Pixel
+ Tracking the Campaign
- Setting up a Campaign’s Goal Tracking
- Brave Advanced Analytics
- Get Real-time Email Notification When a Campaign Goal is completed by a visitor
- Get Real-time Push Notification When a Campaign Goal is completed by a visitor
- Get Real-time SMS Notification When a Campaign Goal is completed by a visitor
- Track Campaign Goals with Google Analytics
+ Integrations
- Integrate AWeber
- Integrate ActiveCampagin
- Integrate Mailchimp
- Integrate GetResponse
- Integrate Hubspot
- Integrate Mailjet
- Integrate Mailer Lite
- Integrate Convertkit
- Integrate Campaign Monitor
- Integrate ConstantContact
- Integrate Moosend
- Integrate Sendgrid
- Integrate SendPulse
- Integrate Sendinblue
- Integrate Ontraport
- Integrate Klaviyo
- Integrate Pabbly
- Integrate Zoho Campaign & CRM
- Integrate Mailpoet
- Integrate The Newsletter Plugin
- Integrate Mailster
- Integrate Sendy
- Integrate Omnisend
- Integrate Fluent CRM
- Integrate Neverbounce Email Validation
- Integrate Zerobounce Email Validation
- Integrate Truemail Email Validation
- Integrate Facebook Login
- Integrate Google Login
- Integrate LinkedIn Login
- Integrate Google Recaptcha
+ Tutorials
+ Woocommerce
+ Developers
Let Visitors Download a file when they submit the Form
With Brave PRO, you can let visitors download a file once they submits the form.
There are 3 methods of achieving this:
Method One: Start downloading a file when visitors submit the form
With Brave you can start downloading a file on user’s end as soon as they submit the Form. This is a very useful feature when you are trying to subscribe visitors to your newsletter by giving away free ebooks.
To enable this option follow these steps:
- Click the Form element and then click the “Actions” tab from top right corner.
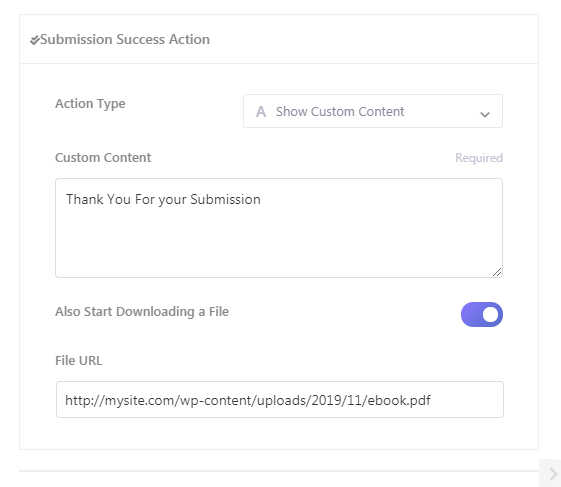
- Then open up the “Submission Success Action” tab.
- Select “Action Type” to “Show Custom Content”.
- Then enable the “Also Start Downloading a File” option below.

- Once enabled, you will need to insert the File Url.
- If you have added the File to your WordPress Media Library, you can simply go to your Media Library and click the File and copy the File Url from the “Copy Link” field and paste it here.
Now when the visitor submits the form, they will be shown a custom message that you have set and the specified file will automatically start downloading on user’s browser.
Method Two: Let visitors download a file when they submit the form
If you want your visitors to download the file by clicking a button in another step:
- First duplicate the current popup step.
- Then remove the Form element from the newly created step.
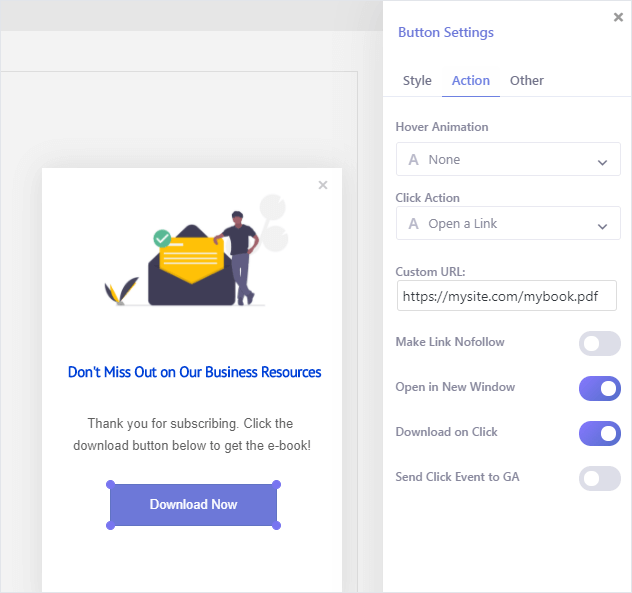
- Drag and drop a Button element
- From the “Action” tab of the button element, select click action to “Open a Link”
- Insert the file url in the “Custom URL” field.

- Enable the Download on Click option.
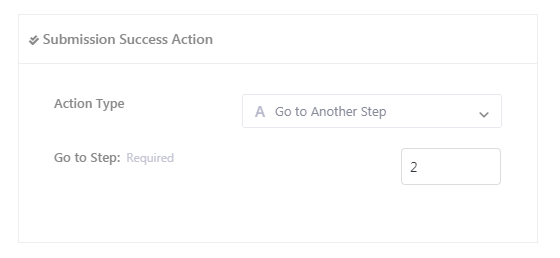
- Go back to Step 1 and Open the form Settings and open the “Submission Success Action” tab.
- Set the Action type to “Go to Another Step” and then write down “2” in the Step field.

Now when a visitor submits the form, they will be redirected to step 2 where the download button is displayed. When they click the Download button, the file will start downloading.
Method Three: Auto Send visitors an email with the download link when they submit the form
If you want to send the visitors the download link of your pdf file to their email. Follow these steps.
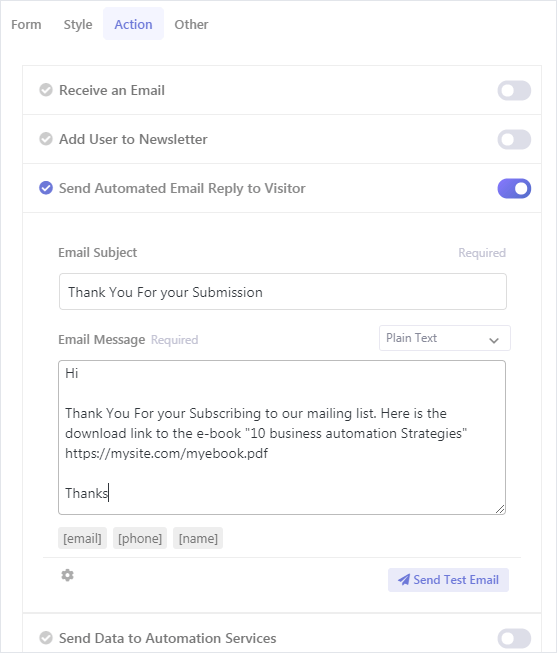
- From your Form’s Action Settings tab, enable the “Send Automated Email Reply to Visitor” tab and open it.

- Customize your message to your need and include the direct download link of your file.
- Save the campaign.
Now when a visitor submits the form, they will be able to download the file from your auto sent email.
