+ Getting Started
+ Displaying the Campaign
- Campaign Settings
- Set who should see the Campaign
- Set When the Popup should be displayed
- Set Where the Popup should be displayed
- How to embed Brave Content inside Posts & Pages
- Schedule Popups to display on selected Dates/Days
- Opening a Popup On Click
- A/B testing Campaigns
- Display Dynamic Text inside Campaigns
- Creating Personalized Campaigns
+ Creating Forms
- Creating a Contact Form
- Creating a Newsletter Subscription Form
- Creating a Quiz Form
- Creating a multi-step Survey Form
- Saving Form Submissions in WordPress
- Inserting 3rd Party Forms instead of Brave Forms
- Let Visitors Download a file when they submit the Form
- Let Visitors Optin with their Social Accounts
- Send Automated Email Replies when someone submits the Form
- Conditionally Display Form Fields
- Connect your Form to Zapier
- Advanced Email Validation
- How to save form submissions in Google Sheets
- Track Form Submission with Facebook Pixel
+ Tracking the Campaign
- Setting up a Campaign’s Goal Tracking
- Brave Advanced Analytics
- Get Real-time Email Notification When a Campaign Goal is completed by a visitor
- Get Real-time Push Notification When a Campaign Goal is completed by a visitor
- Get Real-time SMS Notification When a Campaign Goal is completed by a visitor
- Track Campaign Goals with Google Analytics
+ Integrations
- Integrate AWeber
- Integrate ActiveCampagin
- Integrate Mailchimp
- Integrate GetResponse
- Integrate Hubspot
- Integrate Mailjet
- Integrate Mailer Lite
- Integrate Convertkit
- Integrate Campaign Monitor
- Integrate ConstantContact
- Integrate Moosend
- Integrate Sendgrid
- Integrate SendPulse
- Integrate Sendinblue
- Integrate Ontraport
- Integrate Klaviyo
- Integrate Pabbly
- Integrate Zoho Campaign & CRM
- Integrate Mailpoet
- Integrate The Newsletter Plugin
- Integrate Mailster
- Integrate Sendy
- Integrate Omnisend
- Integrate Fluent CRM
- Integrate Neverbounce Email Validation
- Integrate Zerobounce Email Validation
- Integrate Truemail Email Validation
- Integrate Facebook Login
- Integrate Google Login
- Integrate LinkedIn Login
- Integrate Google Recaptcha
+ Tutorials
+ Woocommerce
+ Developers
Creating Upsell / Corss-sell Woocommerce Popups
Up-selling and Cross-selling with Woocommerce Popups are great ways to increase your store’s revenue. Although most themes has the ability to display the relevant up-sell and cross-sell products in the product page. Most visitors tend to ignore them as they are below the user’s initial viewpoint. These products perform better when they a presented inside a popup with a custom message and offers.
With Brave Pro you can easily create a Up-sell and Cross-sell popups in multiple ways. There are 3 ways you can create such popups:
- With Brave’s Products Element.
- With Brave’s Image, Text and Buttons Elements.
- By Suggesting Product based on user’s Cart.
1. Creating Up-sell/Cross-sell Woocommerce Popups with Brave’s Products Element
Displaying the Up-sell / Cross-sell Products of currently viewing product with the Products Element is the most easiest way. To create up-sell cross-sell products popup with this method, you should take these 3 steps:
Step 1: First Go to your Product Edit page, scroll down and click the “Linked Products” tab and make sure you products have up-sell or cross-sell products.
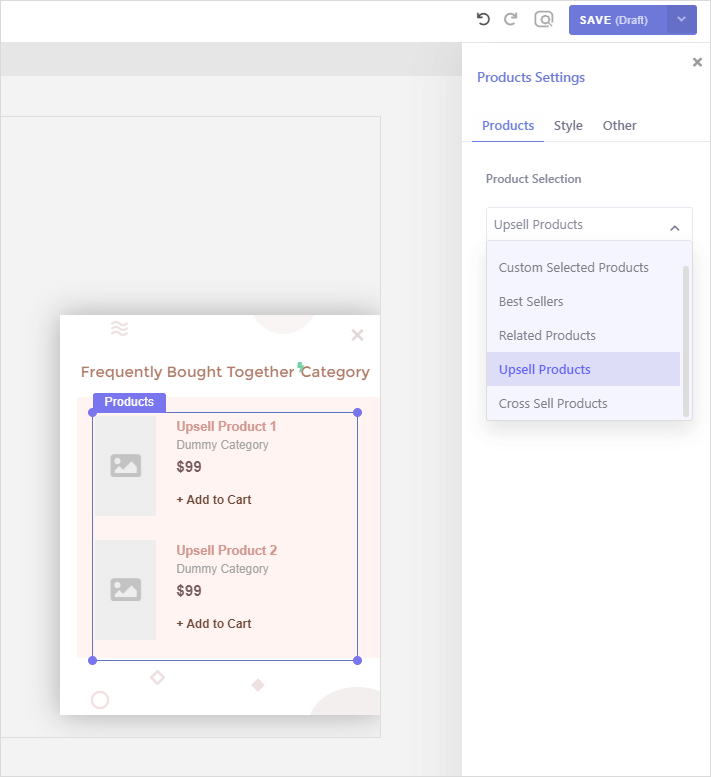
Step 2: Then to display the latest products of your store, create a popup and then drag and drop the Products Element into your Popup. Then from the Product element settings, select “Upsell Products”. Finally select the number of latest products you want to display.

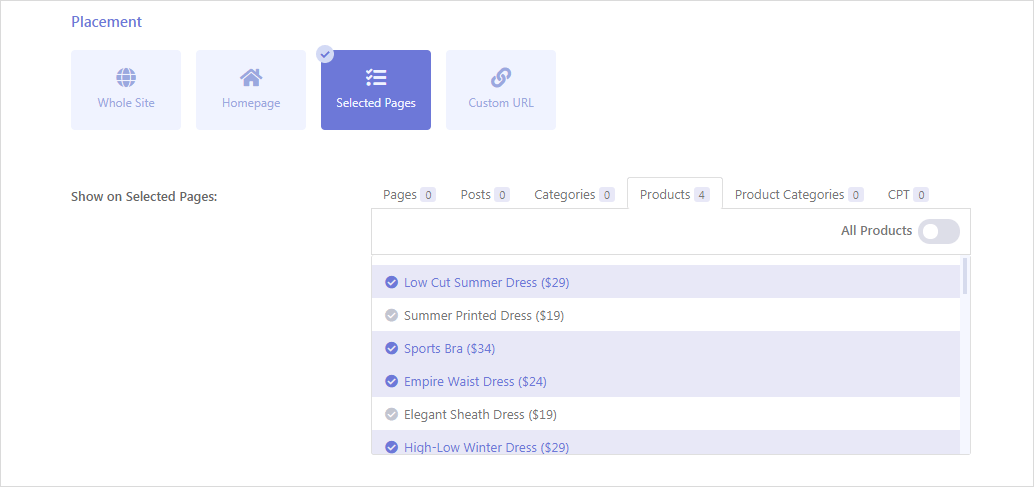
Step 3 : You should only display the Popup in the Woocommerce Product pages. To do that, Click the Settings Tab from the Popup Editor screen and select the Selected Pages option and then click the Products tab and either click “All Products” or select the products that have up-sell/cross-sell products linked to them.

Now that you are displaying the popup only on products page, the popup will display the currently viewing product’s up-sell or cross-sell products if available. If no upsell/crossell products are found, the popup will automatically display Related Products. of the current product.
Step 4 (Optional) : If you want to track how many times the products were added from this woocommerce popup, you will have to make the Products Element a goal element. To do that, Just click the “Goal Settings” from top and set “Goal Completes when” to “Visitor clicks and element”. Then click the “Select” button in Target Elements section and select the Products Element in your Popup. Now when a visitor adds an item to cart from the popup, Brave will automatically update the conversion count of the popup.
2. Creating Up-sell/Cross-sell Woocommerce Popups with Brave’s Text, Image and Button Element
If you want to display your product’s up-sell or cross-sell items more customized way or want to create custom product layout that matches your website theme. You can make Text, Image and Button elements to display your ups-sell/cross-sell product data.
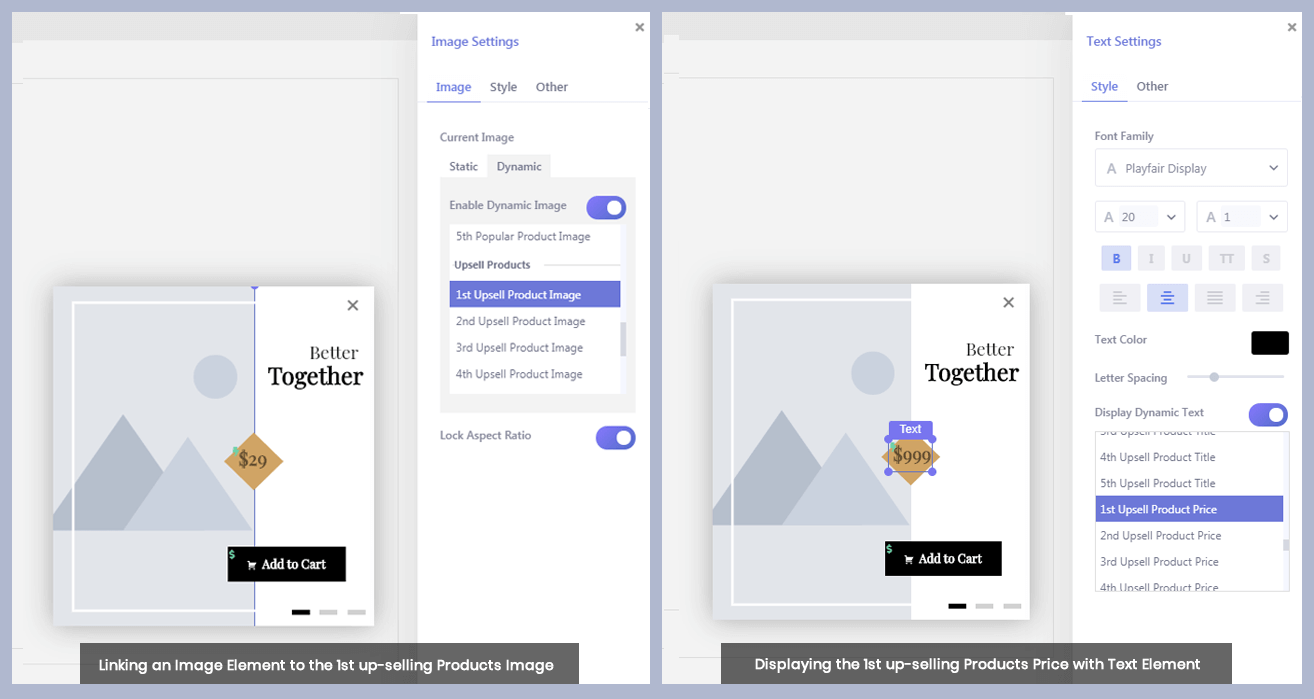
Let’s say, you want to display the First cross sell product’s image inside an Image element. First add an Image element and then Click the “Dynamic” tab from the Image Settings Panel and enable the dynamic data. Then select your “1st Upsell Product’s Image” option. Doing this will to display the 1st up-sell product’s image when customer is viewing a certain product.

Now if you want to display the title and price of your first latest product, you can do that with Brave’s Text element. Just enable the “Dynamic Data” option from the Text Settings Panel and select the “1st Upsell Product’s Title” option to display the title, or “1st Upsell Product’s Price”.
If you want to Link the Image or the title to the Product page, just Enable the “Make Clickable” option from the “Other” tab of their Settings panel and select Dynamic Link, and select the “1st Upsell Products Link” option.
Now let’s say you want to display an “Add to Cart” button, that will automatically add the product to user’s cart when it’s clicked. To achieve this, simply Add a Button Element and from the “Action” tab of the Button’s Settings Panel, set “Click Action” to Dynamic Link and select the “1st Latest Product’s Add to Cart Button”.
3. Up-selling by suggesting relevant products based on User’s Cart
Another way you can up-sell products by creating a custom popup with selected products and display the popup when users have a certain type products in their cart.
For example, if you want to up sell a phone cover to the customers who added a Phone to their cart, What you can do is:
Step 1: Create a Custom Popup with multiple phone covers products with the Brave’s Product Element.
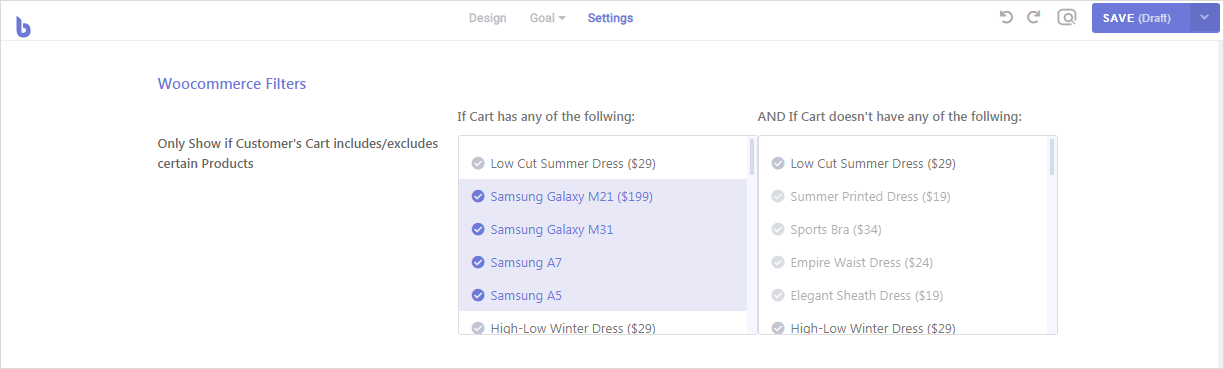
Step 2: Then in the Popup’s Settings panel, under the Woocommerce Filter Settings, select the Products that the user’s cart must have to display the popup. eg: the Phones.

Once the Cart Products are selected from this section, the Popup will be only displayed when the Customer’s cart has the selected Products (eg: the Phones).
