+ Getting Started
+ Displaying the Campaign
- Campaign Settings
- Set who should see the Campaign
- Set When the Popup should be displayed
- Set Where the Popup should be displayed
- How to embed Brave Content inside Posts & Pages
- Schedule Popups to display on selected Dates/Days
- Opening a Popup On Click
- A/B testing Campaigns
- Display Dynamic Text inside Campaigns
- Creating Personalized Campaigns
+ Creating Forms
- Creating a Contact Form
- Creating a Newsletter Subscription Form
- Creating a Quiz Form
- Creating a multi-step Survey Form
- Saving Form Submissions in WordPress
- Inserting 3rd Party Forms instead of Brave Forms
- Let Visitors Download a file when they submit the Form
- Let Visitors Optin with their Social Accounts
- Send Automated Email Replies when someone submits the Form
- Conditionally Display Form Fields
- Connect your Form to Zapier
- Advanced Email Validation
- How to save form submissions in Google Sheets
- Track Form Submission with Facebook Pixel
+ Tracking the Campaign
- Setting up a Campaign’s Goal Tracking
- Brave Advanced Analytics
- Get Real-time Email Notification When a Campaign Goal is completed by a visitor
- Get Real-time Push Notification When a Campaign Goal is completed by a visitor
- Get Real-time SMS Notification When a Campaign Goal is completed by a visitor
- Track Campaign Goals with Google Analytics
+ Integrations
- Integrate AWeber
- Integrate ActiveCampagin
- Integrate Mailchimp
- Integrate GetResponse
- Integrate Hubspot
- Integrate Mailjet
- Integrate Mailer Lite
- Integrate Convertkit
- Integrate Campaign Monitor
- Integrate ConstantContact
- Integrate Moosend
- Integrate Sendgrid
- Integrate SendPulse
- Integrate Sendinblue
- Integrate Ontraport
- Integrate Klaviyo
- Integrate Pabbly
- Integrate Zoho Campaign & CRM
- Integrate Mailpoet
- Integrate The Newsletter Plugin
- Integrate Mailster
- Integrate Sendy
- Integrate Omnisend
- Integrate Fluent CRM
- Integrate Neverbounce Email Validation
- Integrate Zerobounce Email Validation
- Integrate Truemail Email Validation
- Integrate Facebook Login
- Integrate Google Login
- Integrate LinkedIn Login
- Integrate Google Recaptcha
+ Tutorials
+ Woocommerce
+ Developers
Creating Best Sellers Woocommerce Popup
Brave PRO lets you display your shop’s best seller products Woocommerce popup to your visitors. There are 2 ways you can display Woocommerce Best seller popups.
- With Brave’s Products Element.
- With Brave’s Image, Text and Buttons Elements.
1. Display the Bestsellers Woocommerce Popup with Brave’s Products Element
Displaying the bests seller Products with the Products Element is the most easiest way to display your popular products. The Products element display products dynamically, so you do not have to update the popup every time your store’s product popularity changes.
To display the most sold products of your store, create a popup and then drag and drop the Products Element into your Popup. Then from the Product element settings, select “Best Sellers”. Then select the number of products you want to display.
You can also enable the “Display from Relevant Category in Product/Category Pages” option. When enabled, If the popup is loaded in a Single Product page, the Product Element will display best selling Products related to that product’s category. For example, If the customer is viewing a Product that is tagged with “Shoes”, the Products Element will display the best selling items from the “Shoes” category, instead of showing the best selling items from the whole shop. The Products element will also display relevant category’s product when the visitor visits a category page.
If you want to track how many times the products were added from this woocommerce popup, you will have to make the Products Element a goal element. To do that, Just click the “Goal Settings” from top and set “Goal Completes when” to “Visitor clicks and element”. Then click the “Select” button in Target Elements section and select the Products Element in your Popup. Now when a visitor adds an item to cart from the popup, Brave will automatically update the conversion count of the popup.
2. Display the Best selling Products with Brave’s Image, Text and Buttons Elements
Although adding best selling products with Products elements is very easy and comes with lots of customization options, You may want further customization options or match how the products layout look on your website. To create a completely new Products layout, you can use Brave’s Image, Text and Button elements together to dynamically dynamically output your products data in them.
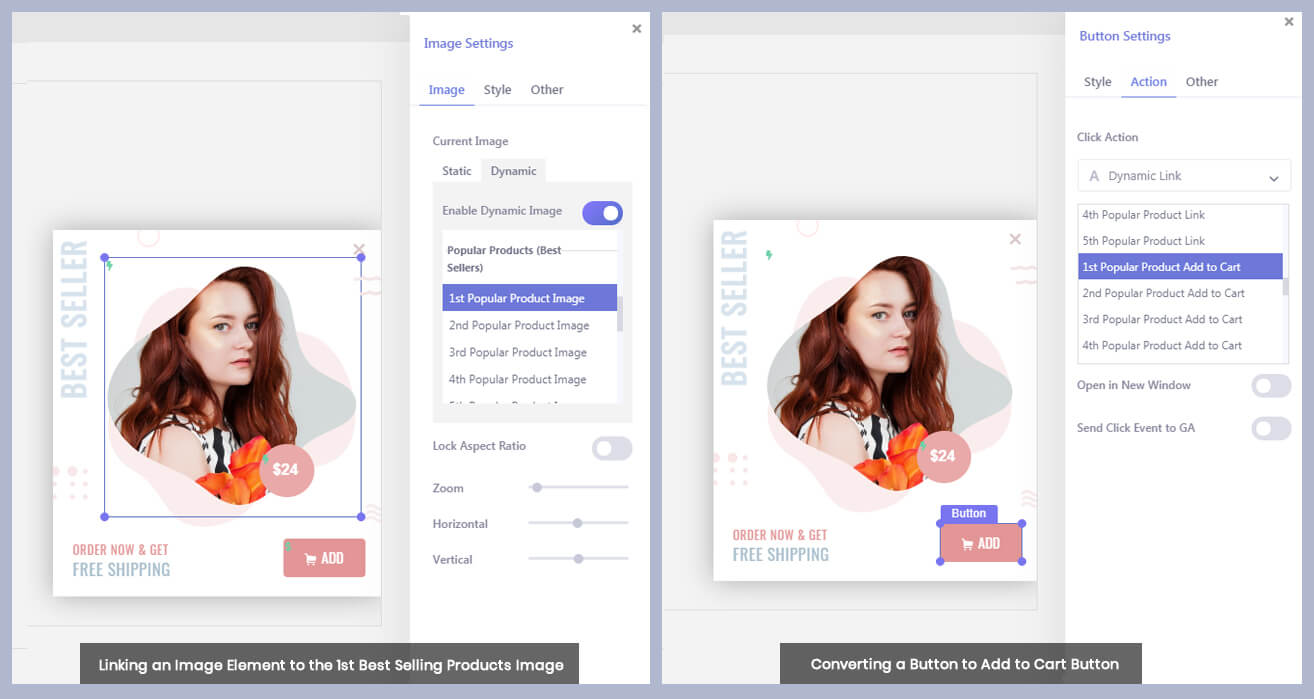
To Display the 1st Best selling Product’s Image inside an Image Element, Click the “Dynamic” tab from the Image Settings Panel and enable the dynamic data. Then select your “1st Popular Product”.

Now if you want to display the title and price of your first best selling product, you can do that with Brave’s Text element. Just enable the “Dynamic Data” option from the Text Settings Panel and select the “1st Popular Product’s Title” option to display the title, or “1st Popular Product’s Price”.
If you want to Link the Image or the title to the Product page, just Enable the “Make Clickable” option from the “Other” tab of their Settings panel and select Dynamic Link, and select the “1st Popular Products Link” option.
Now let’s say you want to display an “Add to Cart” button, that will automatically add the product to user’s cart when it’s clicked. To achieve this, simply Add a Button Element and from the “Action” tab of the Button’s Settings Panel, set “Click Action” to Dynamic Link and select the “1st Popular Product’s Add to Cart Button”.
If you want to track how many times the products were added from the popup, you will have to make the Products Element a goal element. To do that, Just click the “Goal Settings” from top and set “Goal Completes when” to “Visitor clicks and element”. Then click the “Select” button in Target Elements section and select the Button Element that you linked to your “1st Products Add to Cart”. Now when a visitor clicks the button, Brave will automatically update the conversion count of the popup.
Note: All Images, Text and Links are dynamic, so when the best selling product of your shop changes, they will automatically display the updated best selling product’s data.
