+ Getting Started
+ Displaying the Campaign
- Campaign Settings
- Set who should see the Campaign
- Set When the Popup should be displayed
- Set Where the Popup should be displayed
- How to embed Brave Content inside Posts & Pages
- Schedule Popups to display on selected Dates/Days
- Opening a Popup On Click
- A/B testing Campaigns
- Display Dynamic Text inside Campaigns
- Creating Personalized Campaigns
+ Creating Forms
- Creating a Contact Form
- Creating a Newsletter Subscription Form
- Creating a Quiz Form
- Creating a multi-step Survey Form
- Saving Form Submissions in WordPress
- Inserting 3rd Party Forms instead of Brave Forms
- Let Visitors Download a file when they submit the Form
- Let Visitors Optin with their Social Accounts
- Send Automated Email Replies when someone submits the Form
- Conditionally Display Form Fields
- Connect your Form to Zapier
- Advanced Email Validation
- How to save form submissions in Google Sheets
- Track Form Submission with Facebook Pixel
+ Tracking the Campaign
- Setting up a Campaign’s Goal Tracking
- Brave Advanced Analytics
- Get Real-time Email Notification When a Campaign Goal is completed by a visitor
- Get Real-time Push Notification When a Campaign Goal is completed by a visitor
- Get Real-time SMS Notification When a Campaign Goal is completed by a visitor
- Track Campaign Goals with Google Analytics
+ Integrations
- Integrate AWeber
- Integrate ActiveCampagin
- Integrate Mailchimp
- Integrate GetResponse
- Integrate Hubspot
- Integrate Mailjet
- Integrate Mailer Lite
- Integrate Convertkit
- Integrate Campaign Monitor
- Integrate ConstantContact
- Integrate Moosend
- Integrate Sendgrid
- Integrate SendPulse
- Integrate Sendinblue
- Integrate Ontraport
- Integrate Klaviyo
- Integrate Pabbly
- Integrate Zoho Campaign & CRM
- Integrate Mailpoet
- Integrate The Newsletter Plugin
- Integrate Mailster
- Integrate Sendy
- Integrate Omnisend
- Integrate Fluent CRM
- Integrate Neverbounce Email Validation
- Integrate Zerobounce Email Validation
- Integrate Truemail Email Validation
- Integrate Facebook Login
- Integrate Google Login
- Integrate LinkedIn Login
- Integrate Google Recaptcha
+ Tutorials
+ Woocommerce
+ Developers
Integrate Neverbounce Email Validation
Neverbounce integration let’s you connect Neverbounce to your Brave Forms to validate visitor’s provided emails and provide instant feedback if the emails are invalid, dead or disposable. This is great for building audience and capturing leads as it increases the quality of your lead by preventing visitors from signing up with fake or invalid emails. Brave also displays common misspelled email correction suggestion (eg: john@gmaoil.com) when visitors misspell their email. By default Brave uses Brave’s own built-in email validation engine that prevent visitors from inserting disposable/dead emails in your Forms, but if you want to improve the validation quality further, you can activate third party email validation service like Neverbounce as your email validation engine.
To integrate Neverbounce’s validation service, follow these steps:
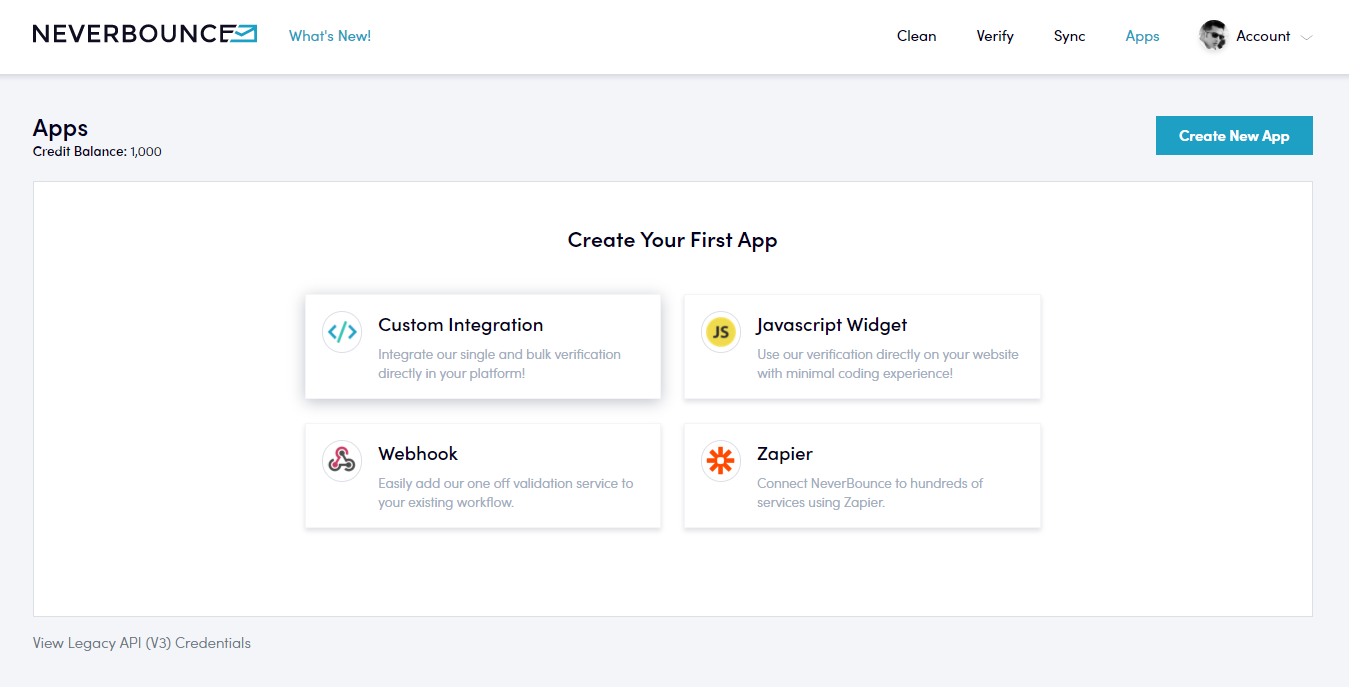
Step 1: Login to Neverbounce account and click the “Apps” menu from top.

Step 2: Once you are in the Apps page, click the “Custom Integration” button.
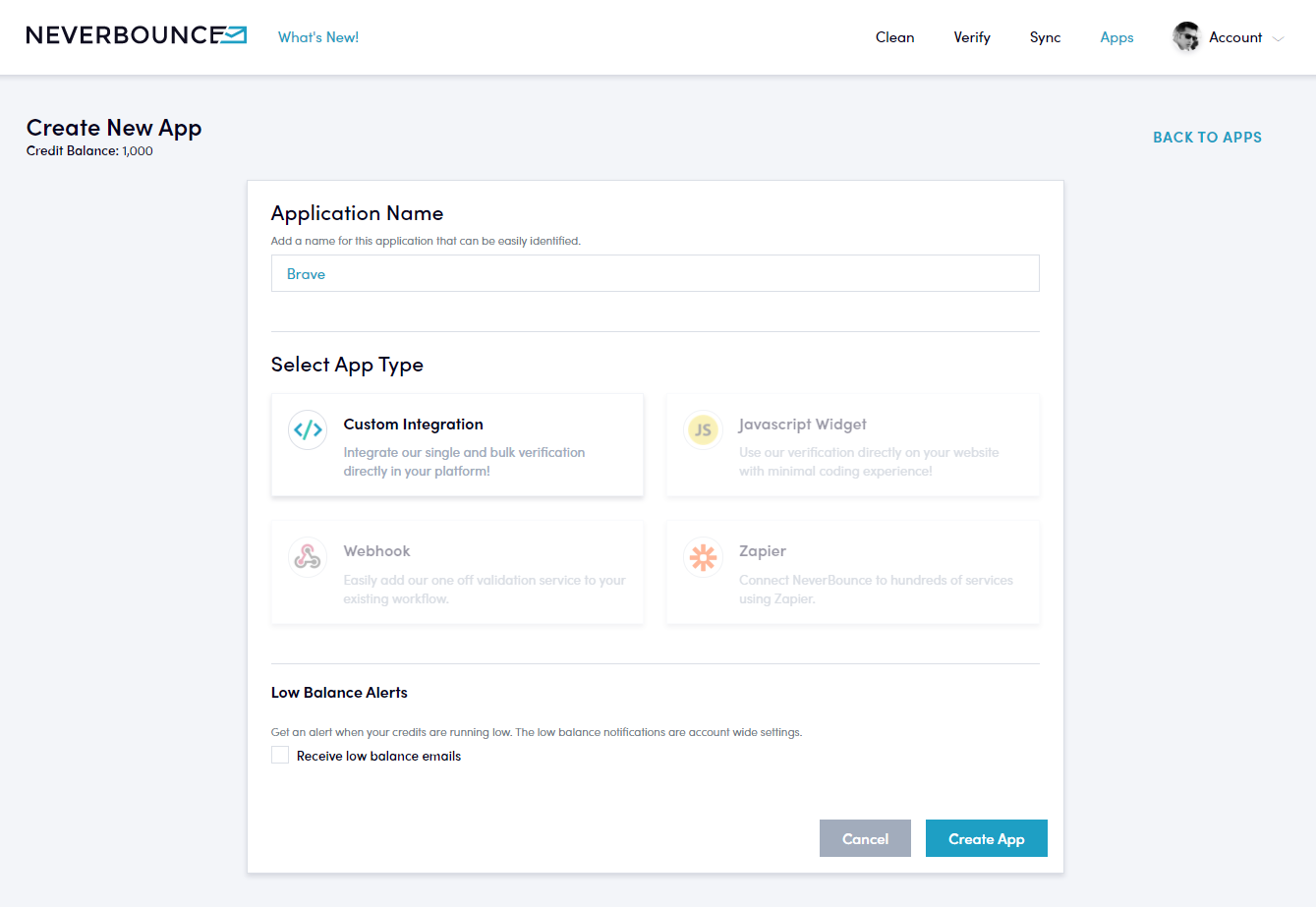
Step 3: A New App creation page will open up. Name you App, (eg: Brave) and click the “Create App” button.

Step 4: You will be redirected to the newly created App’s settings page where you will be able to access the API key. Copy the API Key.
Step 5: Go to Brave’s Integrations page and click the “Email Validation” tab and then select “Neverbounce” from the list.
Step 6: Paste the API Key and click “Connect” and Neverbounce will be integrated with Brave.
Now when a visitor submits a form that has an email address field, Brave will first send a validation request to Neverbounce to validate the email. If the email is valid, the form will be submitted and if not, an error will be displayed in the form so that the visitor can fix their email address.
