+ Getting Started
+ Displaying the Campaign
- Campaign Settings
- Set who should see the Campaign
- Set When the Popup should be displayed
- Set Where the Popup should be displayed
- How to embed Brave Content inside Posts & Pages
- Schedule Popups to display on selected Dates/Days
- Opening a Popup On Click
- A/B testing Campaigns
- Display Dynamic Text inside Campaigns
- Creating Personalized Campaigns
+ Creating Forms
- Creating a Contact Form
- Creating a Newsletter Subscription Form
- Creating a Quiz Form
- Creating a multi-step Survey Form
- Saving Form Submissions in WordPress
- Inserting 3rd Party Forms instead of Brave Forms
- Let Visitors Download a file when they submit the Form
- Let Visitors Optin with their Social Accounts
- Send Automated Email Replies when someone submits the Form
- Conditionally Display Form Fields
- Connect your Form to Zapier
- Advanced Email Validation
- How to save form submissions in Google Sheets
- Track Form Submission with Facebook Pixel
+ Tracking the Campaign
- Setting up a Campaign’s Goal Tracking
- Brave Advanced Analytics
- Get Real-time Email Notification When a Campaign Goal is completed by a visitor
- Get Real-time Push Notification When a Campaign Goal is completed by a visitor
- Get Real-time SMS Notification When a Campaign Goal is completed by a visitor
- Track Campaign Goals with Google Analytics
+ Integrations
- Integrate AWeber
- Integrate ActiveCampagin
- Integrate Mailchimp
- Integrate GetResponse
- Integrate Hubspot
- Integrate Mailjet
- Integrate Mailer Lite
- Integrate Convertkit
- Integrate Campaign Monitor
- Integrate ConstantContact
- Integrate Moosend
- Integrate Sendgrid
- Integrate SendPulse
- Integrate Sendinblue
- Integrate Ontraport
- Integrate Klaviyo
- Integrate Pabbly
- Integrate Zoho Campaign & CRM
- Integrate Mailpoet
- Integrate The Newsletter Plugin
- Integrate Mailster
- Integrate Sendy
- Integrate Omnisend
- Integrate Fluent CRM
- Integrate Neverbounce Email Validation
- Integrate Zerobounce Email Validation
- Integrate Truemail Email Validation
- Integrate Facebook Login
- Integrate Google Login
- Integrate LinkedIn Login
- Integrate Google Recaptcha
+ Tutorials
+ Woocommerce
+ Developers
Integrate Hubspot
Step 1 : Login to your Hubspot Account.
Step 2 : Click The Settings Icon from the Top.
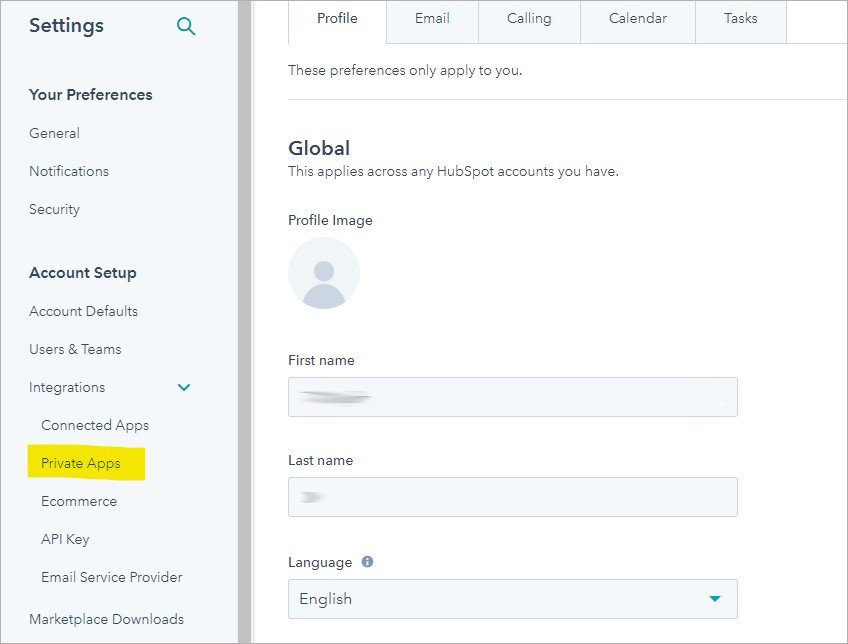
Step 3 : Then Click the Private Apps Menu item under the Account Setup > Integrations menu.

Step 4: Click the Create a private app button.
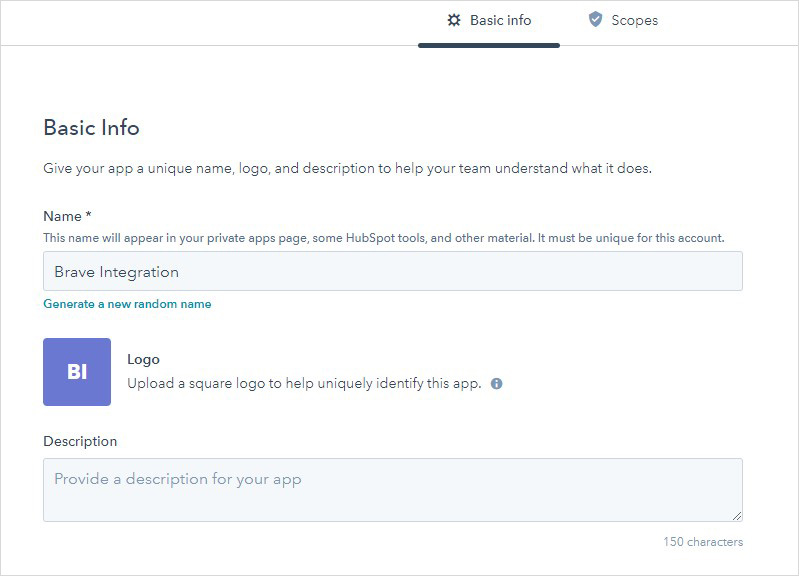
Step 5 : When a New window appears with the Private App details field, Give your Private App a name. Since we are trying to connect to Brave, lets name it Brave Integration.

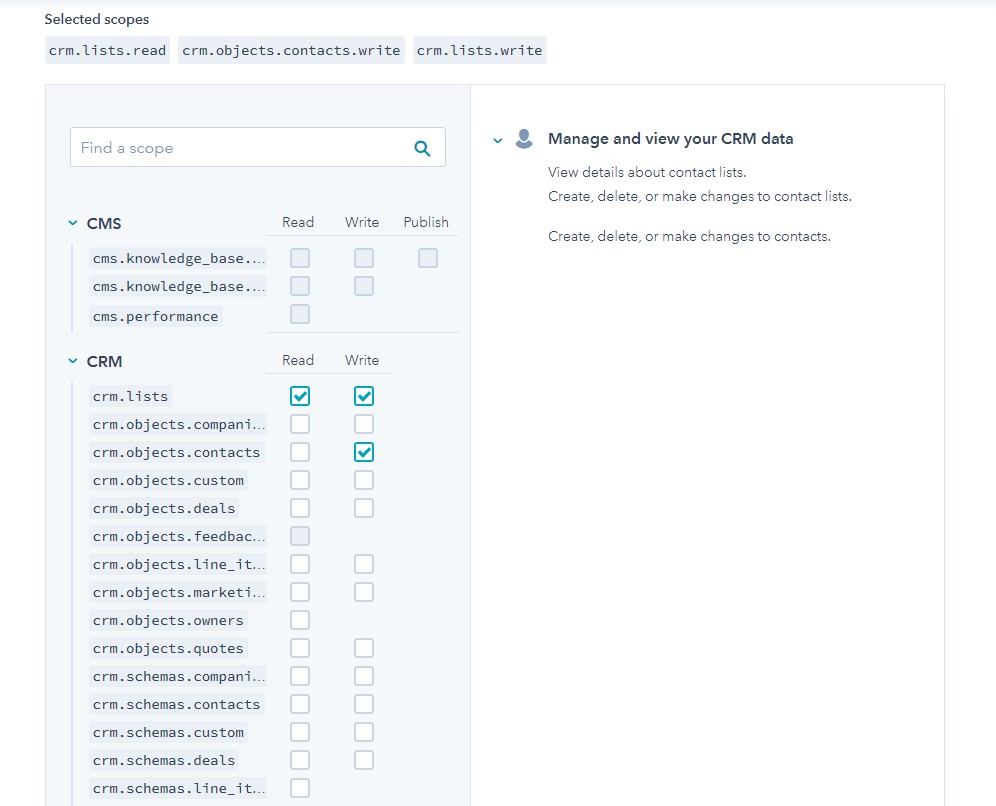
Step 6: Now from the top, click the Scopes tab and set the scopes following the below screenshot.

Step 7: Click the Create App button from the top.
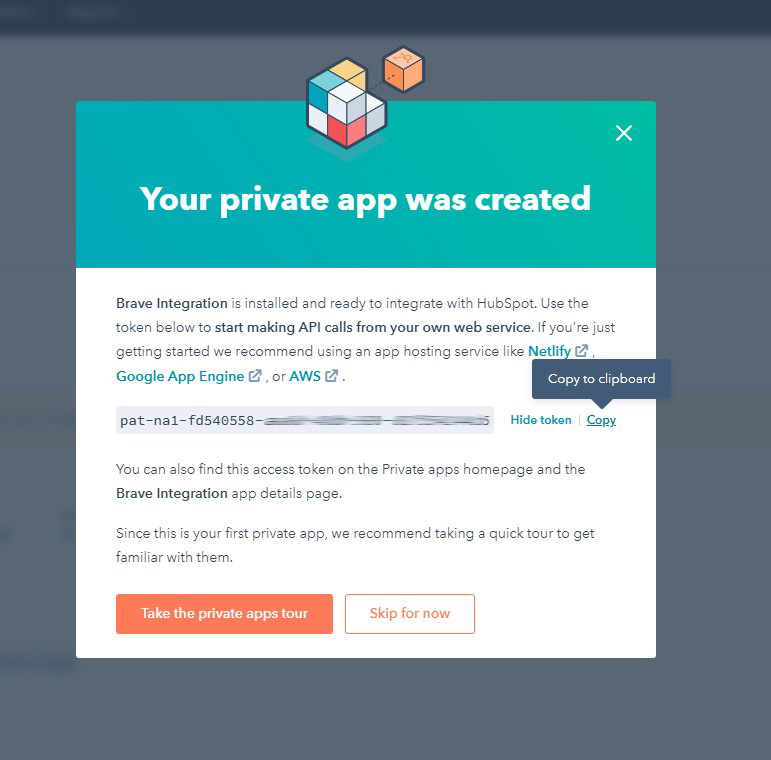
Step 8: You will be presented with the Token for the Private App which you just created. Click the Copy button to copy the token.

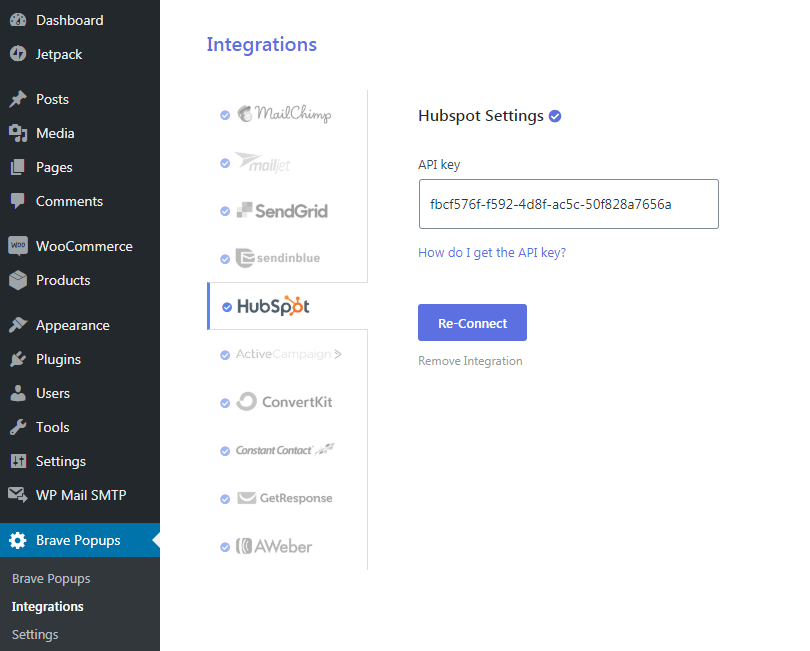
Step 9 : Go to Brave’s Hubspot integration section, and insert paste the token in the Token field..
Step 10 : Finally click Connect to connect your Hubspot account.

Now when you add a Form and then go the Form’s Action Settings and click the “Add user to a Newsletter Tab” you will be able to access the Hubspot Integration settings that will let you select the Hubspot List where you want the add the visitor to.
