+ Getting Started
+ Displaying the Campaign
- Campaign Settings
- Set who should see the Campaign
- Set When the Popup should be displayed
- Set Where the Popup should be displayed
- How to embed Brave Content inside Posts & Pages
- Schedule Popups to display on selected Dates/Days
- Opening a Popup On Click
- A/B testing Campaigns
- Display Dynamic Text inside Campaigns
- Creating Personalized Campaigns
+ Creating Forms
- Creating a Contact Form
- Creating a Newsletter Subscription Form
- Creating a Quiz Form
- Creating a multi-step Survey Form
- Saving Form Submissions in WordPress
- Inserting 3rd Party Forms instead of Brave Forms
- Let Visitors Download a file when they submit the Form
- Let Visitors Optin with their Social Accounts
- Send Automated Email Replies when someone submits the Form
- Conditionally Display Form Fields
- Connect your Form to Zapier
- Advanced Email Validation
- How to save form submissions in Google Sheets
- Track Form Submission with Facebook Pixel
+ Tracking the Campaign
- Setting up a Campaign’s Goal Tracking
- Brave Advanced Analytics
- Get Real-time Email Notification When a Campaign Goal is completed by a visitor
- Get Real-time Push Notification When a Campaign Goal is completed by a visitor
- Get Real-time SMS Notification When a Campaign Goal is completed by a visitor
- Track Campaign Goals with Google Analytics
+ Integrations
- Integrate AWeber
- Integrate ActiveCampagin
- Integrate Mailchimp
- Integrate GetResponse
- Integrate Hubspot
- Integrate Mailjet
- Integrate Mailer Lite
- Integrate Convertkit
- Integrate Campaign Monitor
- Integrate ConstantContact
- Integrate Moosend
- Integrate Sendgrid
- Integrate SendPulse
- Integrate Sendinblue
- Integrate Ontraport
- Integrate Klaviyo
- Integrate Pabbly
- Integrate Zoho Campaign & CRM
- Integrate Mailpoet
- Integrate The Newsletter Plugin
- Integrate Mailster
- Integrate Sendy
- Integrate Omnisend
- Integrate Fluent CRM
- Integrate Neverbounce Email Validation
- Integrate Zerobounce Email Validation
- Integrate Truemail Email Validation
- Integrate Facebook Login
- Integrate Google Login
- Integrate LinkedIn Login
- Integrate Google Recaptcha
+ Tutorials
+ Woocommerce
+ Developers
Integrate GetResponse
Step 1 : Login to your GetResponse account.
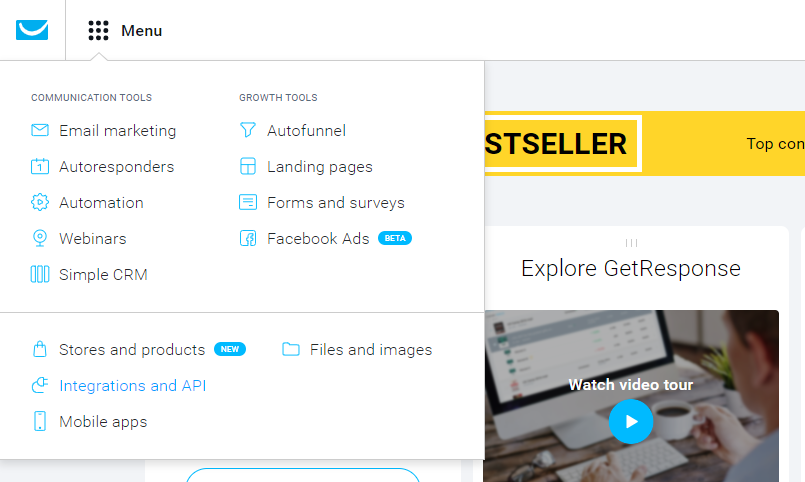
Step 2 : From the top left corner, click on Menu.
Step 3 : Then click Integrations and API

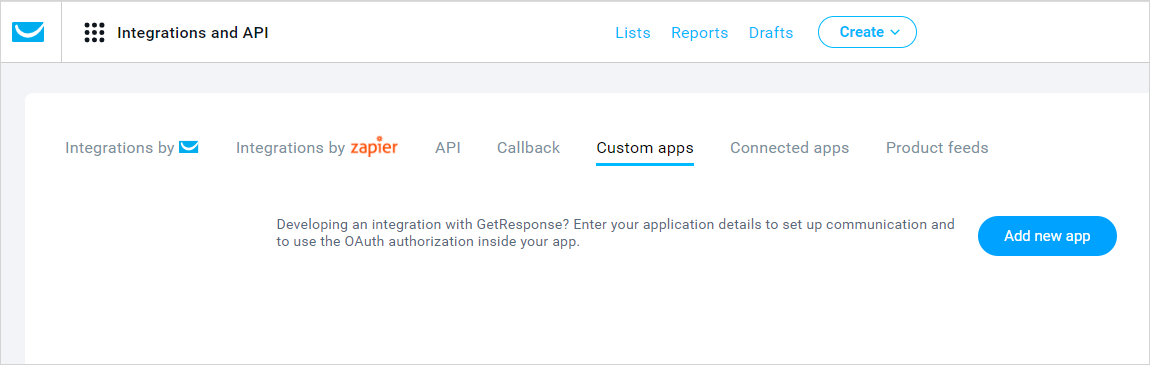
Step 4 : When you are in Integrations and API page, click the Custom apps tab.
Step 5 : Now click the Add New App Button.

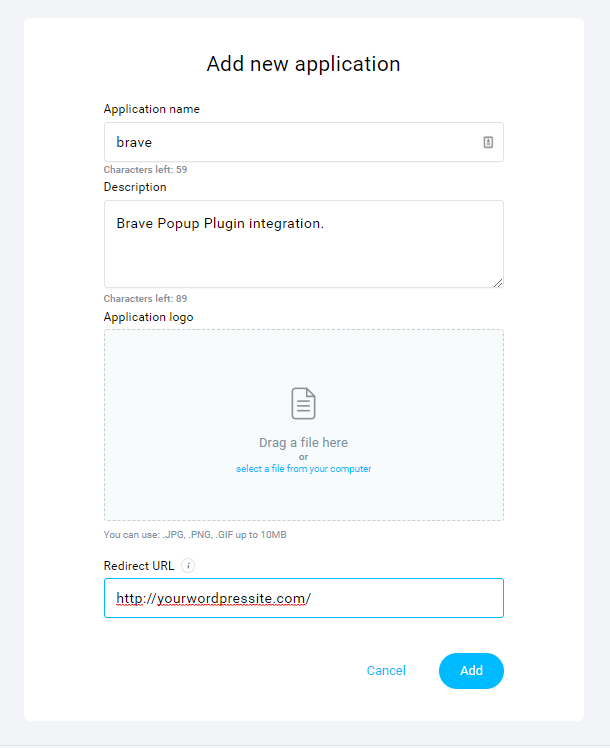
Step 6 : In the Application Name field, write “brave”

Step 7 : In the Application Description field, type “Brave Popup Integration.”
Step 8 : In the Redirect URL field, type in your wordpress website address.
Step 9 : Then Click the Add button
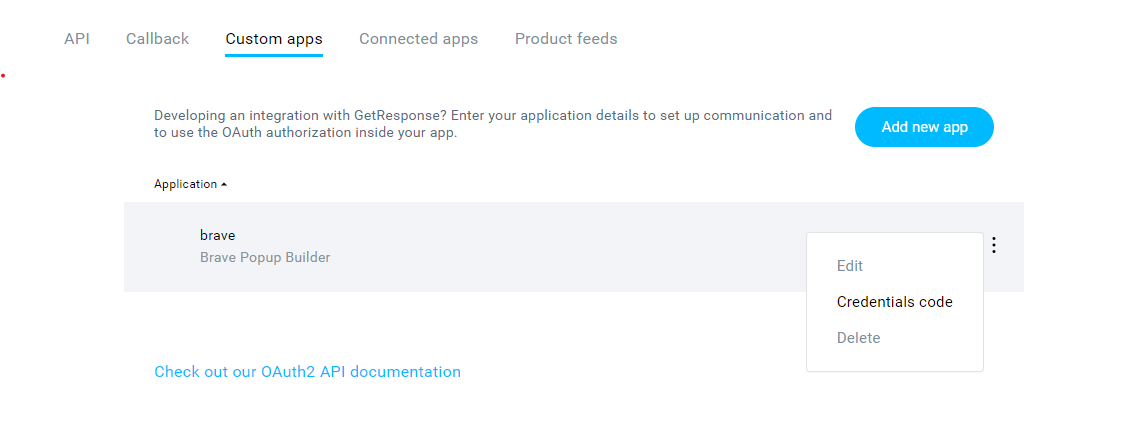
Step 10 : The app will be created and you will be redirected to the Integrations and API page.
Step 11 : You will notice your newly created Brave app. Hover your mouse over the three dots and click Credentials Code.

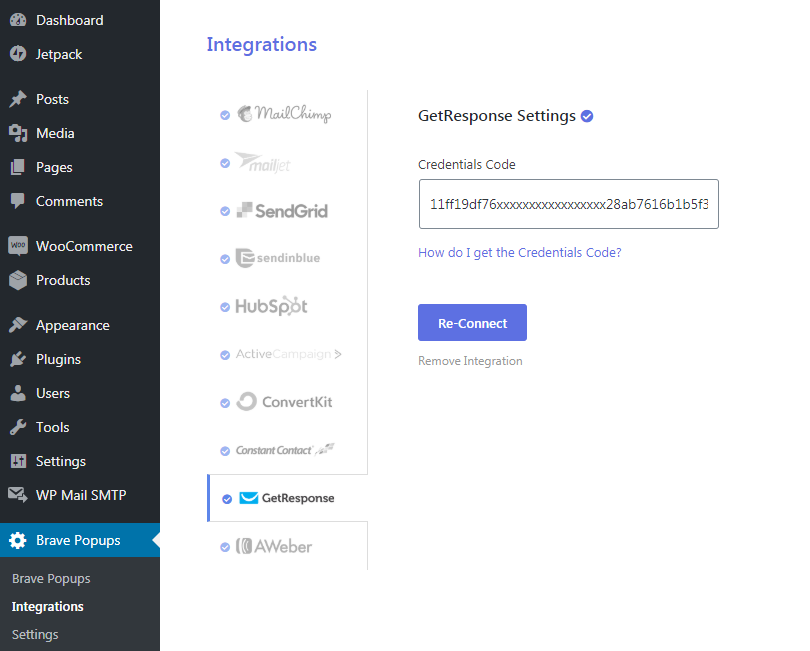
Step 12 : A popup with the Credentials Code will appear. Copy the code and paste it in Brave’s GetResponse Integration Credentials Code Field and then click Connect.

Now when you add a Form Element in your Popup and then go the Form’s Action Settings and click the “Add user to a Newsletter Tab” you will be able to access the GetResponse Integration settings that will let you select the GetResponse List where you want the add the visitor to.
